
Geoff Ralston
Y Combinator スタートアップ スクールの第4週にようこそ。
これは素晴らしいセッションになります。 私の良き友人で Y Combinator の 元パートナーである Garry Tan に来てもらいました。Posterous の創業者で、彼が今やっている Initialized Capital の創業者でもあります。
素晴らしいデザイナーである彼から、プロダクトデザインについて、そしてそのデザインを人々が欲しがるようなものへと構築していくことで強みにする方法について話を聞きます。
Garryに続いて、現在、YCでの私のパートナーであるKat ManalacとCraig Cannonが、いかにして広報活動と内容を活用してユーザーを獲得し、皆さんの会社の将来的な見込みを高めるかについてお話しする予定です。
始めるまえに、ここで手短にいくつか事務的な連絡をさせてください。アップデートをしそこなった場合ですが――卒業基準を満たすために誰でもアップデートは必ず提出しようとしますよね――心配無用です。今のところ、いちばん簡単な対応策はアップデートをEメールでstartupschool@ycombinator.comに送ることです。それで大丈夫ですので、パニックを起こす必要はありません。
次に、皆さんの多くが知っているように、私たちはいくつかのグループを統合したばかりです。すべてがうまくいくことを願っているのですが、もちろん、そんなわけにはいきません。例えば、皆さんのグループ内で何か問題があれば、たとえば、モデレーターがいないとかいうことがあれば、すぐに先ほどと同じstartupschool@ycombinator.com まで知らせてください。それがいちばん手っ取り早いですから。
もし、どういうわけか自分が間違ったグループにいたり、なぜかうまくいかなかったりしたら、連絡してください。あなたに合ったグループに入れるようにできるかぎり善処します。あなたがまだローンチしていないなら、ローンチすることを勧めます。できるならなんとしてもローンチしてください。壊れたレコードみたいに繰り返し言いますが、そうすべきです。
さて、こんなところで、次に進みましょう。私にとってこの人を紹介できるのはとても嬉しいです。皆さん、Garry Tan です。

Garry Tan
今日はわざわざ足を運んで、デザインについての私の話を聞きに来てくれてありがとうございます。率直に言って、デザインはすごく複雑にもなりうるし、奥が深いのですが、1時間、できればちょっと長めに、約100枚のスライドを見ていきたいと思っています。
いつでも創業者が進む方向を間違えたり、問題にぶつかったりしがちな事柄について、私の知っているすべてを詰め込もうと努めました。ですから、今からお話しすることは内容が深いというわけにはいきません。むしろ、皆さんが知っておくべき条件として捉えてください。知っておくべきコンセプトであり、私自身、独学で理解したことです。
最初に言っておきたいのは、デザインをSteve Jobsと結びつけるのは月並みですが、私はやはりこれを最も重要な事柄と考えています。この部屋にいる皆さんは、あるいはこれをインターネットで視聴している皆さんは、すでにこのことはよくお分かりですよね。だからこそ、スタートアップを始めようとしているわけでしょう。

「皆さんが生活と呼ぶ、皆さんの身の回りのものすべてが、別に皆さんより頭がよいわけではない人たちの作ったもので成り立っていて、皆さんはそれを変えることができる、影響を及ぼすことができる、皆さんは独自に、ほかの人たちが使うものを作り上げることができるのです」。Steveは、「人はそれが分かれば、もうけっして前と同じ自分ではいられない」と言っています。
私がここで本当に強調したいのはデザインとは何かということです。それは、ほかの人たちが使うものをこしらえたり構築したりすることに関連しています。そして、Steveのこの文章から一語でも取り除いてしまったら、それはもう実際には機能しなくなってしまいます。
今日の内容

今日、私たちが考えるのは、デザインとは何か、なぜそれが重要なのか、ということです。それから、プロダクトデザイン、インタラクションデザイン、ビジュアルデザインの各コンセプトについて深く探りますが、それだけでなく、では戦術的にどうそれをやればいいのか、ということも考えていきます。
たとえデザインのバックグラウンドがまったくなくても、人間であれば、頭が使えれば、そして他の人たちの立場に立ってみることができるなら、そういう人でもやることができます。というか、起業家ならそうしなくてはならないでしょうね。
そして最後に、一つひとつ行程をたどりながら、いつ人を雇うべきか、どのようにしたらいいのか、を見ていきます。コンサルティング会社はどの段階で使うべきか、というような、実際的な事柄ですね。
自己紹介

さて、私は1万時間を費やしました。私はエンジニアなるための教育を受けており、デザイナーになるための学校に通ったことはありませんが、本から学んだり、実際にやってみたりしての独学で学びました。常にただコード編集をするのではなく、フォトショップも使って、頭にいろいろ思い描いては、見た目がどういうものになるのか、他の人たちにどう感じてほしいのか、何を作るべきなのかを考えてから、実際にコードにしました。
というわけで、私はプログラムマネージャーの経歴があり、Palantirでは10人目の従業員でした。その後、2008年にはPosterousという名前の会社でYCから資金を調達することができました。そこでの経験をいくつか例として挙げながら、過去に私がどのようにプロダクトについて考えたかのかを紹介し、皆さんが将来、自分のスタートアップに応用することができればと思います。
最後に、私はデザイナーとして10バッチの間、複数の会社と仕事をするところから始まりました。実際、私はこの部屋で、1,000人以上の皆さんのような、まさに事業に乗り出したばかりの創業者たちといっしょにオフィスアワーを過ごしながら、初めてのホームページをどう構築するか、初めての経験はどういうものかとか、そのあとは、自分は何をすべきか、デザインプロセスやプロダクトプロセスをどう作るか、などを考えていました。ですから、今から皆さんが目にするものは、基本的にこの1万時間が昇華されたものです。
デザインで私が最もわくわくするのは、実際に何か非常に影響力のあるもののイメージを考え合わせる能力です。

そこで、私がPalantirのたった10人の仲間と一緒になったとき、このロゴのデザインに取りかかりました。このロゴでとても気に入っていることの1つは、意味と美学との混合です。
見た目でぜひ強調したかったこと、その一つがPalantirとは何をするところなのかという部分でした。あるレベルではこれは言葉をマークにしたものですが、具体的なロゴを加えることでまさしくPalantirを示しています。「ロード オブ ザ リング」の台座に載っている球なのですが、これで敵の秘密を見ることができます。なので、文字通りというレベルで、意味が通ります。
しかし、もう少し捉えにくいレベル、この会社をまさに立ち上げつつあった私たちにとって非常に大事だった部分では、これは本を読んでいる人間である、ということです。つまり、Palantirの主要なテーマの一つが、今、私たちは身の回りで起こっていることをコンピューターによって以前よりずっと基本的な方法で理解できる社会にいる、ということです。要するにコンピューターは無限大の書物なんです。
今述べたのはユニットデザインが、ある会社の文化をまとめて表現するのに有用だという1例ですが、楽しい作業ですよね。会社についてのありとあらゆる事柄と、私たちがここにいる理由を別のものに翻訳できる、そしてそれが今後、現実にTシャツや帽子に印刷される何かになろうとしているのですから純粋に楽しいことです。

さて免責条項として重ねて申し上げておきますが、私は元々はエンジニアになるための教育を受けてきた人間です。デザインを学ぶために正式に学校に行ったことはなく、まったくの独学です。私は創業者として、これを学んだだけです。皆さんと同様、自分でやって、今では、たまたまVCになっています。というわけで、今日これからお話しする事柄は非常に単純化されています。
やろうと思えば、今日の話を各セクションで分けて10週間コースに変えることも可能なのですが、その代わりにこれをロードマップにしたいと思います。つまり、今日はいろいろな用語を耳に入れておいて、いつか、今すぐかもしれないし、明日かもしれませんが、皆さんのスタートアップで今日お話しすることを適用したいと思うときが来るでしょう。
その時はGoogleで調べてみてください。皆さんが知りたい世界のあらゆることが、そこにはあります。そういう意味で、コンピューターはまさしく頭のための自転車ですね。
もう一つ特に強調しておきたいのは、私たちはデザインが単独で成り立っているもののように話しますが、本当のところ、デザインは皆さんが素晴らしいプロダクトをどのように創り出すかというもっと大きな絵に深く融合しているということです。
デザインを単体としてではなく、デザインが実際に全体を構成する他の部分とどうインターフェースしているかを思い描かなければいけません。

それには、その素晴らしいデザインとエンジニアリング、そしてカスタマーサポートに加えて、優れたプロダクトマネジメントが必要です。これらのすべてであり、特に皆さんの段階では箱の中に閉じこもってしまってはだめです。創り出したプロダクトの世話係として、これらすべてについて、一つ残らず面倒を見なくてはいけません。それを承知しておくべきです。
デザインとは何か、なぜ重要か

で、結局、デザインとはなんでしょう。なぜデザインが問題になるのでしょう。
うまく機能し、人々を喜ばせるものとしてのデザイン
ひと言で言えば、次の実にシンプルな2項目にすぎません。

私の考えでは、それは単に、使ってくれる人のために、うまく機能するもの、使う人が喜んでくれるものを創るということです。
この2つは時としてまったく異なるように思えるものです。私にとって世界で最も気持ちを高揚させてくれる企業のいくつかは、企業活動のまさに核となる部分にデザインが据えられています。

さすがに、デザインを語るうえでSteve JobsとAppleを抜きにすることはできませんが。
おそらく最もよく見られる勘違いで、最初に挙げられるのが、デザインは見た目だという思い込みです。
デザインはけっして単に見た目の問題ではなくて、実は機能性の問題でもあります。だからこそ、このあとのスライドでは、デザインの機能性についての工程、どんなことが求められるのか、どんな問題点があるかについてたくさん見ていきます。
ライカについてよく考えるのですが、実は初めてライカのカメラを手に入れたばかりなんです。自分の人生でこんなに長いこと待ってようやく手に入れたなんて信じがたいです。

ブランドとしてのライカの興味深い点の一つが、まさにこの美しいデザインです。そしてこの実に素晴らしいブランドは、同時にまた深い部分での機能でも秀逸です。この徹底した機能性がまた興味深いのです。
なぜこのブランドは、以前からあったあらゆるものを超越しているのでしょう。1929年のレビューが事実、そういう評価をしています。当時のLeicaは、簡単に言ってしまえば魔法のようでした。8分の1の重量、10分の1の価格で実現したわけですから。その時代では信じられないような機械であり、今なお驚かされる機械です。

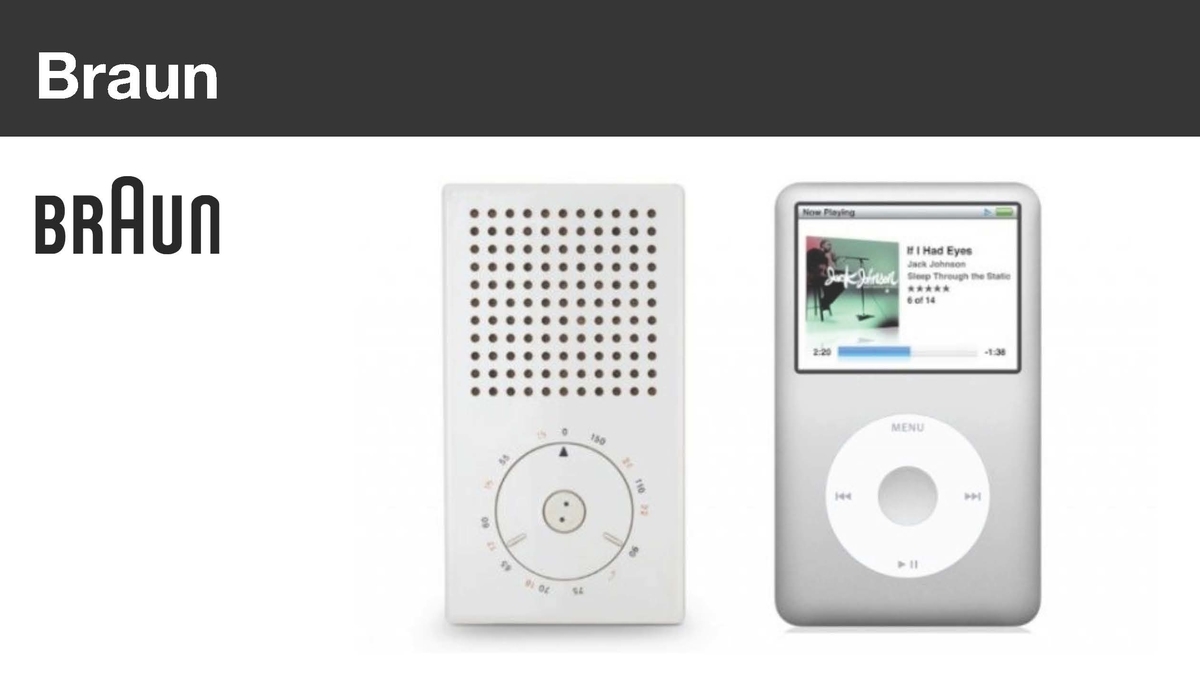
ほかの形のあるプロダクトについても、私だけでなく世の中の多くの人々に卓越したデザインとしてインスピレーションを与えた例として、Dieter Ramsの名が挙げられます。ここにある非常にシンプルで、信じがたいほど美しく、かつ使える製品はすべて彼が作ったものです。
私は彼がデザインを通して如実に示してくれた最も重要なことの一つは、良いデザインというのは、実は極力デザインを排除したものだという点だと思っています。ミニマリズムですね。
これは今回のプレゼンテーションで何度かまた触れるポイントですが、ここでの重要点は、いかにして不必要なものに負担を負わされずにものを創るかということです。

混じり気のなさ、シンプルさ、そしてそれを強調すること、これこそが指針となる影響力をもって、現代の市場で私たちが目にしているものにほかなりません。歴史は繰り返しませんが、韻を踏むのです。
新規性と機能性は対極にある
そしてもう1点、このプレゼンテーションで幾度となく触れるのが、この世でまったく新しいと言えるものは、ごくわずかしかないという純然たる事実です。
皆さんはデザイナーとして、とびきりの斬新さを求めることに時間を使いすぎないようにすべきでしょう。なぜなら新規性は機能性の対極にあるからです。
これはどういう意味でしょう。

先ほど、外見vs機能、喜びを生む形と実用での機能について話しました。

この二つは陰と陽の関係、すなわちデザインをまとめようとするときの相反する要素です。
明らかに私たちは常に美しいもの、気分が良いもの、ユーザーの気分を良くするものを求めますが、その一方で、喜びは新規性の一部でもあります。よくある「へえ、これ新しいんだ。こんなの見たことないよ。おもしろいな。これはもっと見たいぞ。ページをめくってみよう。“次へ”をクリックしよう」ですね。
一方の機能は、これこそがステーキです。もし喜びがステーキ肉のジュージュー焼ける音だとしたら、ステーキをおいしく仕上げることがゴールです。私たちは何かを成し遂げようとしているわけですからね。

さて、機能より形が優先という問題は、実はベストプロダクトにもないわけではありません。ここでAppleのノッチを、「機能より形」の定義として引き合いに出したいと思います。これはAppleのマーケティングウェブサイトから持ってきた写真ですが、確かにこれは驚くほど斬新です。確かにマーケターとして、これをとびきり斬新で、変わっていて、市場に出ている他のスマートフォンとは一線を画するものにしたいという目的を果たしています。
機能面はどうかというと、動画を見ているときの私の評価は、断然、機能のほうが劣っているというものです。なぜ私は……ノッチが見たくてここへ来たわけではなくて、内容を知りたくて来たのに……という気分にさせられる。そしてこれは至る所で起こっています。

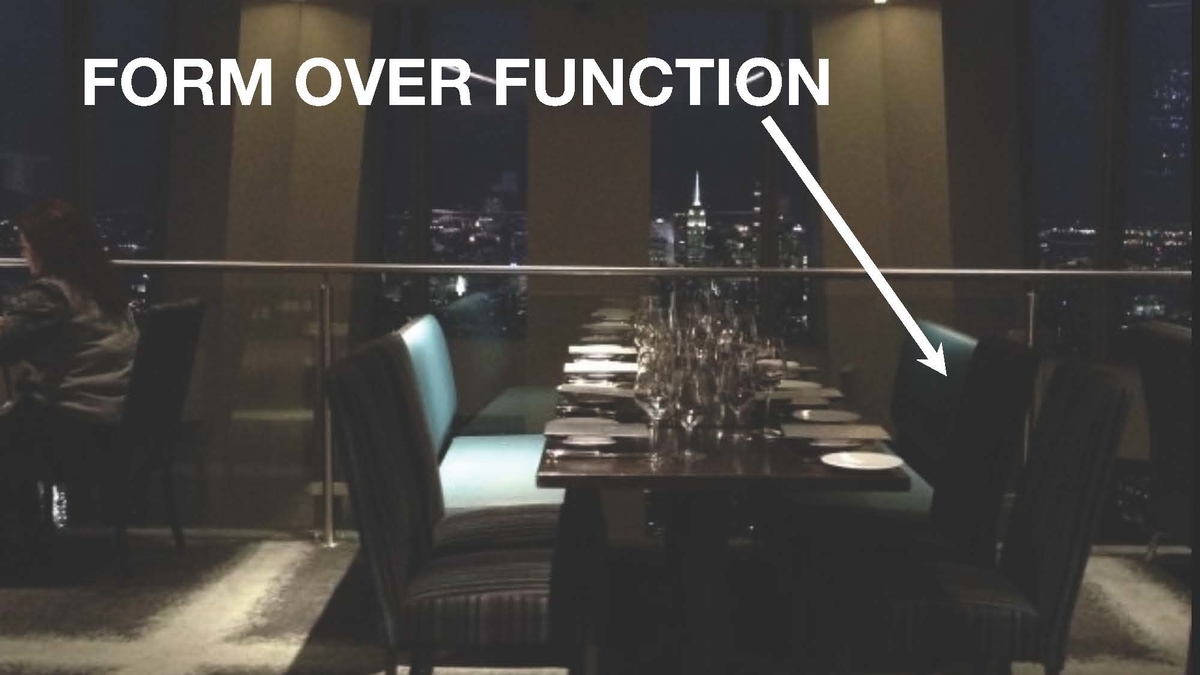
たとえば、このあと今晩レストランに行ったとします。素晴らしいレストランで、店内の装飾は見事だし、とても考え抜かれた、驚くばかりの素敵な食べ物が用意されている。ところが、奥に進んでこの席に着いてみると、ため息がでるほどロマンティックなのはいいとしても、メニューが読めない。注文すらできない。
これもまた、形についてのアイデア、つまり、お客にここは最高級のロマンティックで、信じられないほどすばらしい体験をしてほしいというアイデアを形にした例ですが、メニューすら読めないのなら、なぜ私はここにいるのでしょう。
こういう例は枚挙にいとまがありません。私の愛読書の1冊でぜひ一読をお勧めしたいのが、Don Norman著「Design of Everyday Things」です。この本で著者は、この目をみはるほど美しいけれども、使い方がさっぱり分からないドアにおおむね、まる1章を割いています。これはさらにばかげた状況の1例ですよね。

だから、やはり誰かがここに「Pull(引く)」と書かずにはいられませんでした。あまりに多くの人がドアの取り扱い方を考えつけなかったためです。ドアは使おうと思えば、いとも容易に使えるものの一つなのに、機能より形を優先すると、良くないドアを取り付けたり、あるいはエレガントすぎたりで、使い方がよくわからなくなる。これでは焦点をはずしています。
なので、立ちどまって、よく考えてみましょう。私たちは実際に使うものに対して、日常歩き回るときに使うプロダクトに対して、なぜ機能よりも形を重視してしまうのでしょう。なぜこういうことが起こるのでしょう。
形は機能に追随する

明らかに、これは起こってはならないことであって、形より機能が優先されるべきです。
共感を持つ
私には、真剣に力説したいことがあります。

ざっくばらんに言ってしまえば、創業者である皆さんは、じっくりと時間をかけて、共感について考える必要があると思います。
これは私が敬服している……これまでYCでの仕事だけでなく、2008年に創業者としてY Combinatorで過ごした間に最も敬服した事柄の一つなのですが、Paul Grahamの話を聴く機会がありました。そのとき彼は私たちによく次のような素晴らしいアドバイスをくれました。
具体的には、君たちのユーザーは何を考えているのだろうという質問です。ユーザーはどう感じているのか。なぜ彼らはここにいるのか。
今、ここでこの特定のUIを眼の前にしているのはわかりますが、このUIを一度も目にしたことのない人の身になって考えてみる、自らの思い込みを少しずつ削り落とすというものでした。これは私たちがこれから繰り返し立ち戻るべきポイントです。

私のデザインリソース用の推薦資料として挙げたものがありますが、その表紙に、ばかばかしいんですが、大恐慌時代に書かれたDale Carnegieの自己啓発書を載せています。冗談ではなく、この本は基本的に創業者の必読書にすべきだと思っています。
書かれているのは、人は心から他人に関心を寄せなくてはいけない、ほかの人間のものの見方を理解しなくてはならない、人に同情でき、彼らの考えを理解し、彼らが何を理解していて、何を本当に求めているかがわからなくてはいけない、という内容です。
ここからYCそのものの話に戻るのですが、YCの入学初日に、皆さんは「Make something people want(人が求めるものを作れ)」と書かれたTシャツをもらうと思います。今でもそうしているかどうか分かりませんが……今もイグジットを取得したときには「I made something people want「私は人が求めるものを作った」と書かれたTシャツをもらいます?もらいますね!私ももらわなくちゃ。えっ、しまった!それでまだもらえてないんですね。了解です。
「最高のパーティー」を開くようにデザインする
高度な技術を用いたプロダクトを構築する場合の興味深いことの一つが、私たちがそういうプロダクトはとてつもなく複雑な機械だと考えがちだということです。
私の今までの経験で最も役立ったメンタルモデルは、実は車を造っているのだとか、ウェブサイトの構築だとか、ソフトウェアの作成だとか、なんでもそういうふうには考えないという手法です。

むしろ、可能なかぎりの最高なパーティを開くのだと思うことです。
たとえば、これまでに行ったことのある素晴らしいパーティを思い浮かべて見ましょう。お客の列はできません。すぐに中に通されると、人間が、願わくは誰か知っている人物、とてもフレンドリーな人物が寄ってきて、こう言います。
「やあ、ようこそ。来てくれて嬉しいよ。君の友人たちが来ているよ。コートを預かろう。ビールはそこにあるからね」。この礼儀正しさ、進んで招き入れてくれる人柄、思慮深さ、そうしたことはデザイナーとしてだけでなく、創業者として仕事をするうえで、必ず心に留めておかなければならない点です。
解決しようとしている課題を捉える

ここで重要なのは、自分が解決しようとしている問題は何かをしっかりと捉えることです。とにかく極めて明瞭に分かっていなければなりません。
これは……なんだか私は同じことを何度も言い始めたようですが、ひと言で言えば、皆さんがスタートアップスクールで何度も何度も乗り越えなくてはいけないことは、私たちが解決すべき問題がここにある、ということをできるかぎり明快に理解していることです。これはデザインを考えるうえでも中核となる信条にほかなりません。

自分の問題が把握できないまま、相変わらず共感の欠如、さらには「機能より形」を続けることの問題点は、どういうユーザーの実像として、彼らがどんな問題を抱えているかが分かっていないと、皆さんはこのようなプロダクトを創ってしまう危険があるということです。
つまり、基本的に、これらのプロダクトの一つひとつは確かに、誰かが抱いていそうな、特定の問題に対応してはいるのですが、もしこれらのプロダクトを皆さんが購入したら、もともと解決しようとしている自分の問題と、これとで二つの問題を抱えることになってしまう。
このプロダクトに何か有用性があるとしたら、発明品がどれも主に発明者にとって重要な問題に対処するために創られたということでしょう。それではまたしても立場が逆です。共感の欠如している事例をさらに加えているだけです。これは、作り手が新規さという自分の関心にこだわるあまり、ユーザーや世の中、周りの人々を飛び越えてしまった例です。
課題がなければ解決策もない

つまるところ、何も問題がなければ、そこには何の解決もありません。結局、デザインのためにデザインされたことになって、デザインのためのデザインはデザインではありません。それはアートです。アートが悪いというわけではありませんよ。私はアートが大好きですし。
けれども、それは私たちがここにいる目的ではありません。これでは人々が実際には必要としないものをこしらえている創業者です。エンジニアにも、そういうところがありますね。自分たちが必要だと思って作っても、より良いものでも、斬新なものでもなくて、ほかの人々が本当に欲しがるものではなかったら、それは問題でしょう。
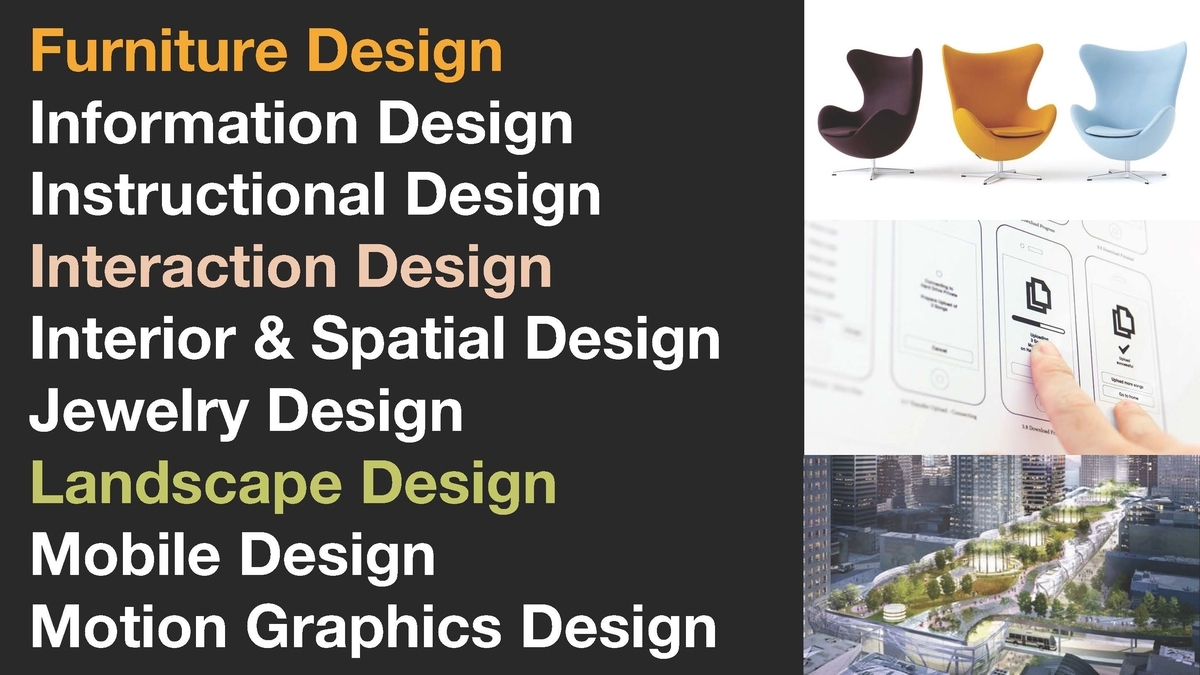
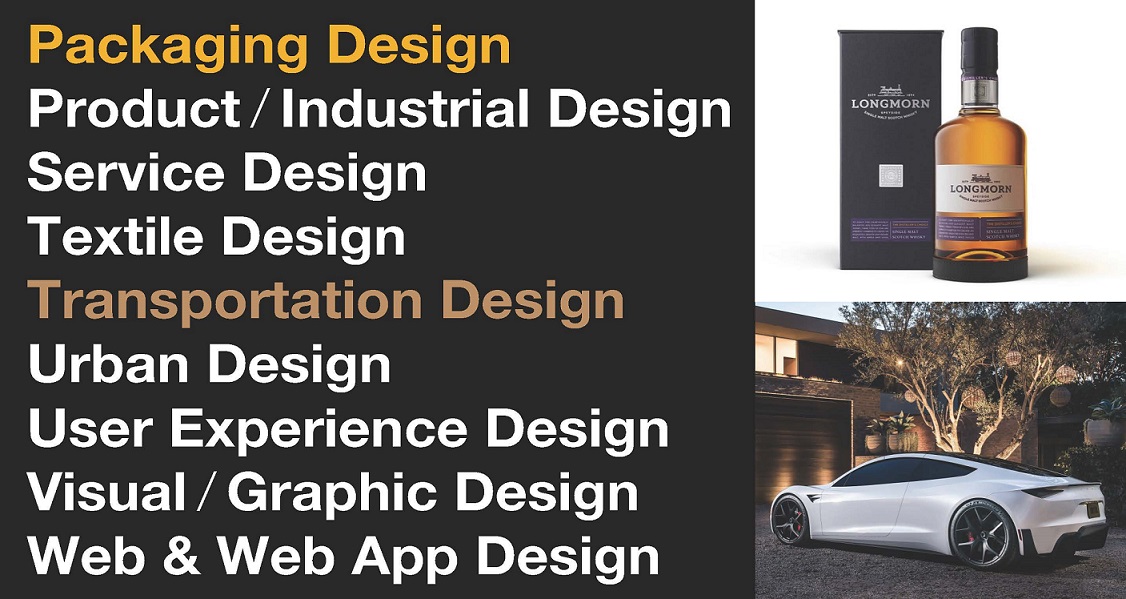
デザインの種類

実にさまざまなデザインがありますが、デザイン主導型の会社の最もわかりやすい例として、ハードウェア企業が挙げられるのは間違いありません。

人間が必要とするもののタイプの数だけデザインがあります。それは確かです。

建築はもちろんデザインの形態です。ブランディングとアイデンティ、コミュニケーションデザイン。つまり、データや図像、マップ、チャートなどを使用して何かを伝えられること。

家具デザイン。家具一つに人間が使う他のどんなものとも変わらない、まったく同じメカニズムを容易に与えることができます。ランドスケープデザイン。誰かがある場所に行ったとき、どうそこを利用するか、どこへ行けばいいかがどこでわかるか。

パッケージング。たとえばギフトなら、これが玄関口に届いたらどんな気持ちになるか。そもそもなぜギフトボックスがあるのか。この形のある物体一つひとつの形と機能は何なのか。トランスポーテーションデザインでは、車が最も刺激的なものに数えられます。これはほとんど純粋な感情そのものです。

この部屋の皆さんにとっては、おそらく自分にいちばん関連があるのがこれらでしょうから、この項目についてはたっぷり時間をかけて話し合いましょう。
ここでもまた思いきり話を単純化して、スタートアップのためのデザインとして分類してみました。

まずプロダクトデザイン。何が問題になっていて、誰のためのプロダクトなのか。
インタラクションデザイン。実際にどのようにそれをするのか。どうやってワイヤーフレームを創り、フローを創り、それとピクセルパーフェクトで準備万端、いつでも実行できる態勢との間の中間ステップをどのように整えるのか。ビジュアルデザインは、まさしくその最後の段階です。
正直なところ、こういうふうに分類するのには理由があります。チーム内にこういうことがすべてできる共同創業者がいたら理想的です。その上コードも書けたら素晴らしい。ビジネスでも手腕を発揮できるなら信じられないほどありがたい。
しかし、そんなのはユニコーンなんですよ。ユニコーンはとても希少な存在ですが確かに存在します。実際、この部屋にも、何人かのユニコーンがいると確信しています。もちろん、オンラインの視聴者にも少なからずいるでしょう。なので、室内にいるユニコーンの皆さん、よろしくお願いします。
つまり、経験があって、これらの事柄のうちたいてい何か一つに極めて抜きん出ている人が見つかるでしょう。一つでなくいくつかに卓越した人材が見つかったら、非常に恵まれていますね。全部できる人が見つかったら、即座にその人たちを共同創業者にすべきです。ただし、知り合ってからしばらく様子を見てからですけどね。
さて、プロダクト工程全体の話に戻って、シークエンス的な側面についてです。

実際、皆さんがプロダクトデザインから始めてこれらの各項目に進んでいく状況は、ちょっと水の流れのようなところがあります。
逆に言うと、必須要件をこなさない限り、インタラクションデザインには着手できません。そしてもちろん、最後はエンジニアリングに至るわけですが、理想的には始めから終わりまで話に加わっていたほうがいいですね。しかし、エンジニアリングと導入は、実は後に起こるものです。
プロダクトデザイン

それでは、プロダクトデザインについて少し掘り下げてみましょう。おかしいなと感じられるでしょうが、私はここでちょっとズルをして、プロダクトマネジメントを分解してプロダクトデザインに押し込みました。私の場合、この部分をやらないことにはデザインプロセスに手を付けられないんです。

問題は何か、誰が抱えている問題か、この問題を解きうるどんな方法があるか、そして、この各パートについての実際的な優先順位はどうか。
なので、大目に見てください。これが厳密にはデザインの一部として入れるべきでないのは分かっていますが、この部分も一緒に行わずにどうやったらデザインできるのか、私にはちょっと分かりません。
これらの各項目にはかなり具体的なデリバラブルがあります。たとえば、このケースの場合、デリバラブルはPRD(プロダクト要件文書)つまり、皆さんがスペックと呼んでいるものです。おもしろいことに、プロダクトデザインには、これだという唯一無二のやり方がありません。
これをプロダクトマネジメントと呼ぶこともできるし、Microsoftではプログラムマネジメントと呼ばれていますし、このプロセスの一部にあまり重きを置かずに、プロジェクトマネジメントと呼ぶ組織もありますが、実際にはプロジェクトマネージャーがやはりこれら項目すべてについて考えなくてはなりません。なので、名称はあまり重要ではなくて、皆さんがこれを行うということのほうがずっと重要です。

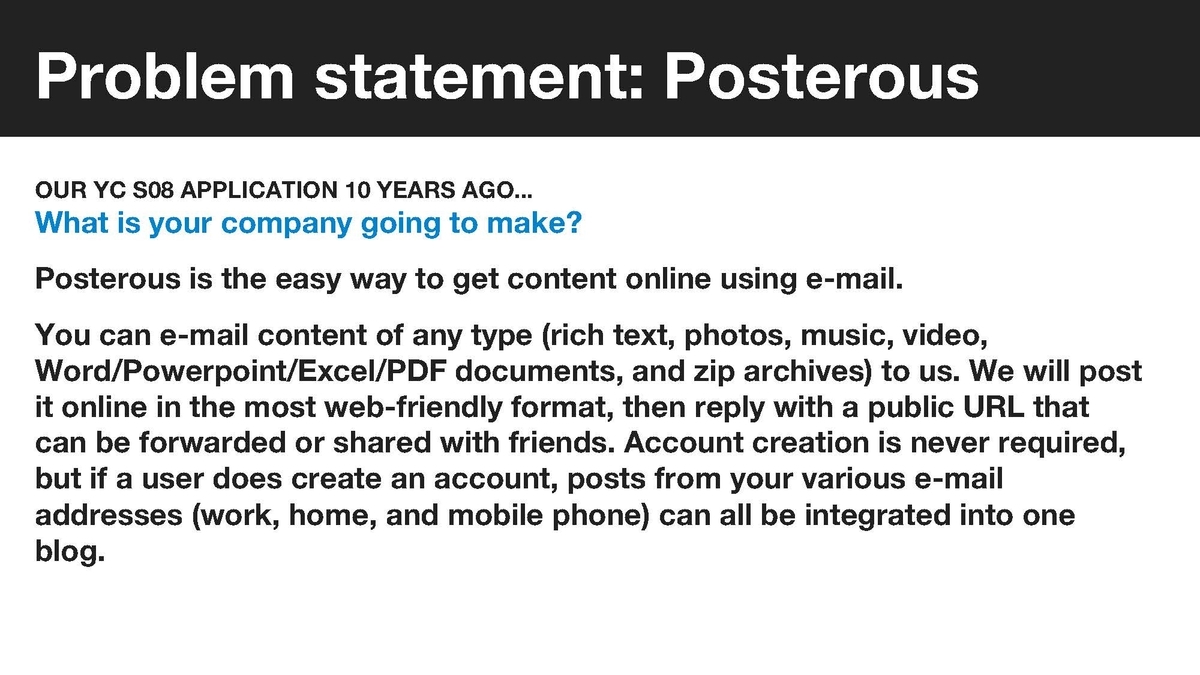
これは私が2008年の1月、いや2月だったかな、YCに応募した時の実際のコンテンツです。何をするにしても、まずはプロブレムステートメントからになります。私たちが解決しようとしていた問題はオンラインへの投稿能力についてです。
オンラインのサービスに注目したところ、あの頃はひとしきりブログのプラットフォームが出回っていたのですが、実のところ、けっこう古くさかったです。iPhoneが出たばかりのころだったので、私たちはコンテンツをオンラインに載せる万能の方法としてEメールに着目しました。Eメールの利用が実現すれば、これまでとは違った斬新な方法だと考えたんです。
さて、プロブレムステートメントができあがったら、次にできる最も重要な事柄の一つが、この問題を抱えるのはどういう人たちかを、とことん具体的に考えてみることです。
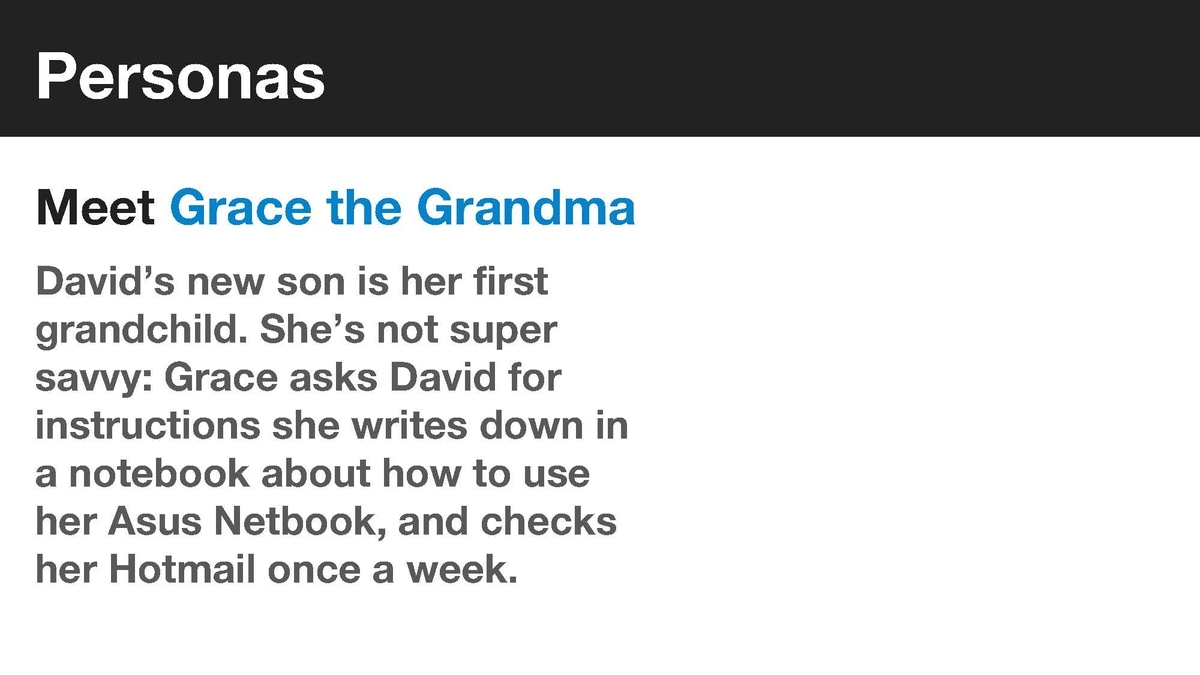
ペルソナ
では、Posterousの場合を例にして、ペルソナを順繰りに見ていきましょう。

ペルソナはデザイナー向け、もしくはプロダクトに携わる人向けに作られたツールの一つで、具体的な人物像を考えていくのに役立ちます。単にツールなので、この作業には絶対これだという方法ではありませんが、私たちはこれを使用しました。
私たちのユーザーには、3つのタイプがあると考えました。David the Dad(デイヴィッドお父さん)がその一つです。私たちはユーザーたちを具体的な人間として特定したいと考えます。
今回は皆さんが使うかもしれない、非常に簡略化したバージョンですが、ほかの場合には人物のバックグラウンド、たとえばどんな学校を出ていて、どういう家庭に育ったか、あるいは、もっと細かく特定した事柄、たとえばどういうタイプの電話を使い、どのタイプのコンピューターのユーザーかというような背景を埋めることもあります。私たちのときは、彼らはInternet Explorerを使っているか、それともChromeかとか……当時Safariが市場に出ていたか私は定かではありませんが、そういう問いかけでした。Eメールには何を使っているか、どういうタイプのテクノロジー、どういうレベルの快適さでテクノロジーと付き合っているか、とかですね。
要するに、そういう作業が、自分たちは何をしようとしているのか、とても重要になるのはどういう特徴かなどについて決断を下す際に大いに役立ちます。

次のペルソナはDavidの家族でした。そこでその人物像をGrace the Grandma(グレースおばあちゃん)として捉えました。意図的にそうしたかったところもあって、彼女はバリバリのユーザーというわけではありません。ASUS Netbookのユーザーで、Hotmailを使います。使い方がきちんと分かっているわけではありません。
こういう人物設定が非常に重要なのは、一つには、モダリティとテクノロジーに対する快適度の両面において異なるレベルを考えておくことが最も重要になることが多いからです。今この部屋にいる皆さんのなかには、レイトアダプター市場に向けて積極的にプロダクトを構築しようと考えている人たちもいるでしょう。
過去5年で最も優れたYC企業の多くは、建設業やグローバルな輸送業で次々に展開しています。世界のどこのオフィスでも訪れてみれば分かりますが、科学技術に精通している人たちは目にしても決して多数ではありません。今この部屋で大企業向け、B to B企業向けプロダクトをと考えている皆さんにとっても、こうしたペルソナ設定は、ユーザーの人物像をとても明確にしてくれるのでたいへん価値のあるエクササイズです。
皆さんのユーザーには、意思決定者もいれば、重役もいるでしょうが、インラインレベルの従業員もいて、それぞれのモチベーションに対する能力も、そこにいる理由も、さまざまに異なっているかもしれません。

そして、最後に、私たちはソーシャルメディアの黎明期、ソーシャルネットワークのカンブリア紀にいましたから、Twitterが勝利するかどうかはまだはっきりしていませんでした。十数もの異なるソーシャルネットワークが産声を上げていた時代です。そこでもう1人のペルソナ(Irene)には、非常に具体的なニーズのある人物を設定して、彼女のためにも何かを作ろうとしていました。
要件定義
皆さんが絶対にやらなければいけないことが一つあって、それはスプリントの作業中、今から2週間以内とか、来月中とか、実のところ期間が短ければ短いほどいいのですが、一般にPRDでこのように、自分たちが作ろうとしているものの現実的な機能を詳しく書きしるすことです。

やり方はこの方法だけというわけではありませんが、要するに互いに論理が一貫しているものどうしを一括りにまとめる ということです。私たちのケースでは、一つのやり方として、プレーンテキストのメールで投稿する、というのがありました。首尾一貫した能力(Capability)ですね。これをエンジニアに渡せば、彼らならこれがどういうものなのかを正確に理解するでしょう。
次に、アカウントなしでEメールを使って投稿する。Posterousでしたことでとても斬新だったことの一つが、ホームページにサインアップの手続きのフローを置かなかったことです。ユーザーに求めるのは、すでに使用しているメールクライアントからEメールを送ることだけ。
しかも、メールになんでも添付できて、送ったあとは私たちがユーザー用の新しいURLを記した返信を送るという仕組みでした。私たちにはまだ誰もしたことのない、まったく新しい行動を強固に打ち出したいという、はっきりとした意図がありました。Eメールをpost@posterous.comに送るだけで、あとは私たちがやりますよ、というものでした。
おもしろいことに、この能力自体は目新しいものではありませんでした。他にもこれをやっている人たちがいたのですが、ただ、彼らのフローの中核をなすものではなかったんです。
さて、基本的な部分ができるようになったら、他にも可能にしたいことがいろいろ出てきます。写真添付や、複数の添付物でウェブにギャラリーを作ること、ビデオのサポートを行うことなどです。それから最後に、創業初期の私たちにとって非常に重要だったセキュリティ面で重要なのは、私たちがTechCrunchでローンチしたということです。
Michael Arrington自らが私たちの審査をしてくれて、当時のシリコンバレーで自分のメールアドレスを知らないものはいないだろうという事に気付いた彼は技術系の友人みんなに自分のメールアカウントをハッキングできるか試させたのです。幸運なことに私たちはすでに対策を打っていて、おかげで誰にも彼のPosterous用Eメールアドレスを偽装することはできませんでした。それもまた斬新で、私たちにとっては重要な点でした。
ユーザーリサーチ

ちょっとここで話をそらしますが、先ほど私はステップがこれだけありますと言いましたが、あれは嘘です。実はここにもう一つのステップがあります。
皆さんがユーザーについて語るエクササイズ全体のなかで、この部分はユーザーリサーチと呼ばれています。なので、皆さんが実地でこの用語を目にして、この仕事を専門にする人々を雇ってみることになったら、それはここに入ります。正直なところ、皆さんが自らのスタートアップに取り組んでいるのであれば、もちろん自分ですべきです。アウトソーシングはやめておきましょう。
これはごく基礎的な、カスタマー開発、ユーザーの理解、彼らと一緒に時間を過ごすことなどです。具体的なユーザー像を書き出せるようにします。というのも、これらがプロダクトを使用してほしいユーザーのタイプなので、彼らが抱えているニーズについては、できるだけ明瞭にできなければなりません。
以上がユーザーリサーチで、これが的確に行われたら、その時期は実際、どんな問題を解決しようかと考え始める前から何らかのレベルで始まっています。もし皆さんのなかで、どんな問題を解決したらいいのか見つけようとしている最中の人がいたら、自分がソフトウェアを作ってあげたい人たちや、作ったソフトウェアが役立った人たちのところへ出向いて話してみるといいかもしれません。そうすることで人々が抱えている問題がこぼれ落ちてくるでしょう。
優先順位付け

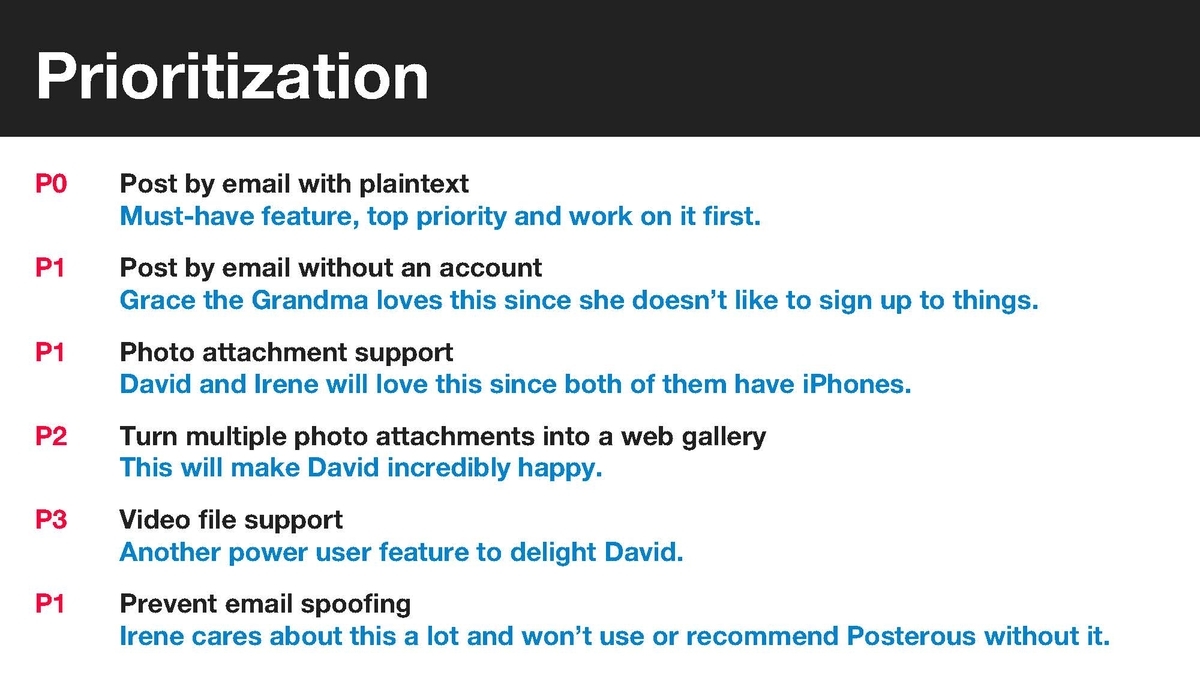
さて、これらの必須要件が明らかになったら、次のステップは優先順位付けです。これはガイドラインにすぎませんが、過去に私はこれでうまく行きました。やり方はこれ一つではありませんが、これはかなり基礎的で、プロジェクトマネジメント入門編に近いものです。
これらの優先順位を具体的な機能に割り当てられるようにするのは、非常に有用で重要なエクササイズです。優先度0は、自明の理ですよね。まずこれに取りかかります。これは中核的な存在です。これをやらないなら、なぜ私たちはここにいるのだ、というレベルの優先権です。
優先度1は、次はこれだなと皆さんが考える事柄です。これなしには出荷はできないでしょうが、おそらく中核というまでには及びません。そして、もし皆さんがこれを考えるのに、たとえば、2、3週間のスプリントで行うと、試した結果は優先度0バグと優先度1バグだらけになります。あ、すみません、少し先走ってしまいましたね。
もし皆さんのソフトウェア開発でまだバグデータベースを使い始めていないなら、絶対に使うべきです。これは要となる手法です……チームが小さいうちは必要ないかもしれませんが、チームが大きくなるにしたがって、皆さんがプロダクトに必要な正しいことを必ず実践していくための最も根本的な手法になると言っていいでしょう。
特に、チームの成長につれて、バグデータベースの使用と優先順位付け、べつにこういう優先順位付けでなくてもいいんですよ、チームとして皆さんで、自分たちにとっての優先順位は何かを考えればいいんです。
ただ、所定のスプリントを管理していくためには、初期段階でバグを記録し、PRD文書やすべてのワイヤーフレーム、エンジニアが必要とするビジュアルコンポジションにリンクさせることが、エンジニアリングの組織において、首尾一貫した総合プロダクト運用を可能にする一つの方法となります。
これ以降、私が実践したことで常にうまくいったのは、実は細かな部分で見つかったひどく面倒な事の多くが、優先順位2と3にあったことです。なぜなら物事は必ず誤った方向に進むものだからです。これは請け合ってもいいことです。いや、つまり私は今までどんなスプリントでも、どんなリリースでも、必ずどこかにまったく予測不能で物事を狂わせる事柄に出会ってきました。
こうした優先順位付けがとても重要な理由は、一つには、優先順位付けのおかげで現実的な目標を設定することができることです。プロダクト開発期における最も危険なことの一つに挙げられるのが、こうした優先順位がないせいで、どこを切ればよいかがわからなくなることです。
そのため、2週間のスプリントのはずが3週間になり、4週間、6週間、2ヶ月、3ヶ月となって出荷不能に陥ってしまう。このことはあとで少し話しますが、これがなぜ優先順位が重要かという理由です。

このケースの場合、とても分かりやすくて、プレーンテキストのメールで投稿するということ。「これは絶対不可欠だよね、まずこれから手を付けよう」という事柄です。それから、必ずしもスペックに書くことではないけれど、プロダクトの開発プロセスのこの段階でよく考えておくうえで非常に有用です。
自分のペルソナの人物像、自分のユーザーのうち誰がこれを必要、あるいは望んでいて、重要かをじっくり考えるのに実に役立ちます。彼らのインタラクションはどういうものか。アカウントなしでのEメールによる投稿。あまりテクニカルに強くないユーザーは新しいプロダクトのためにサインアップすることを怖がります。そこで、アカウントなしでこれができることはユーザーベースをテクニカルにさほど詳しくないユーザー層に門を開きます。
次に、写真添付のサポート。DavidとIreneはパワーユーザーです。2008年ですから、ふたりとも最新の最高に美しいiPhoneを所有していますから、これこそふたりがしたくてうずうずする機能です。優先度2は、先へ進むにつれて、重要なものとさほど重要でないものとに分類できるようになります。
正直なところ、こういうことはまだ私の人生では起こったことがないのですが、もし皆さんがとてもとても運が良くて、プロダクト開発がその特定のスプリントで最高にうまくいったときに、しばしば着手できるのがこれです。
所定のスプリントの一部として優先度2や優先度3に充てられる事柄を用意しておくことはたいへん有益です。たまに時間に余裕ができたり、誰かが期待以上に先へ進んだりすることがあるからです。
そこで、これが有用なもう一つの理由ですが、時間の余裕ができたときに、そのプロダクトについて別のいろいろなスプリントと合わせて横断的に考えてみることができます。
たとえば今月はリリースに精を出し、それから優先度3のビデオファイルのサポートに取りかかれるかもしれません。少なくとも皆さんのソフトウェアエンジニアに、それがチームでやりたいことなのだという認識があれば、彼らがファクタリングを行なったり、そのコードのクラスやライブラリーやアーキテクチャを書いたりしているときも、その仕事が写真だけを対象にしたものではないと承知しているでしょう。他のタイプのメディアについてもサポートが行えるようになり、そのおかげでチーム全員が改変のための作業を大きく減らすことができます。
プロダクトの主要な難しさの一つは、今自分たちが何をしているのか、あとで何をすることになっているのかを常に把握しようとすることです。したがって、優先順位付けがあって、さらにこれらの必須要件を明確にしておけたなら、たとえばリリースから次のリリースへと確実に実行することができて、プロダクトは順当に適切な方向へと進んでいきます。
これはまさにプロダクトマネジメントの基礎ですが、これができれば、皆さんは同業の多くの同僚のはるかに先へ進めるはずです。
多くの人は、このごく基礎的なステップである、これらの機能がどういうもので、誰のためにあり、どういう問題を解決しようとしているか、そして、それぞれの順位付けを書き出してみるということをしません。
賢いデザインはトレードオフ

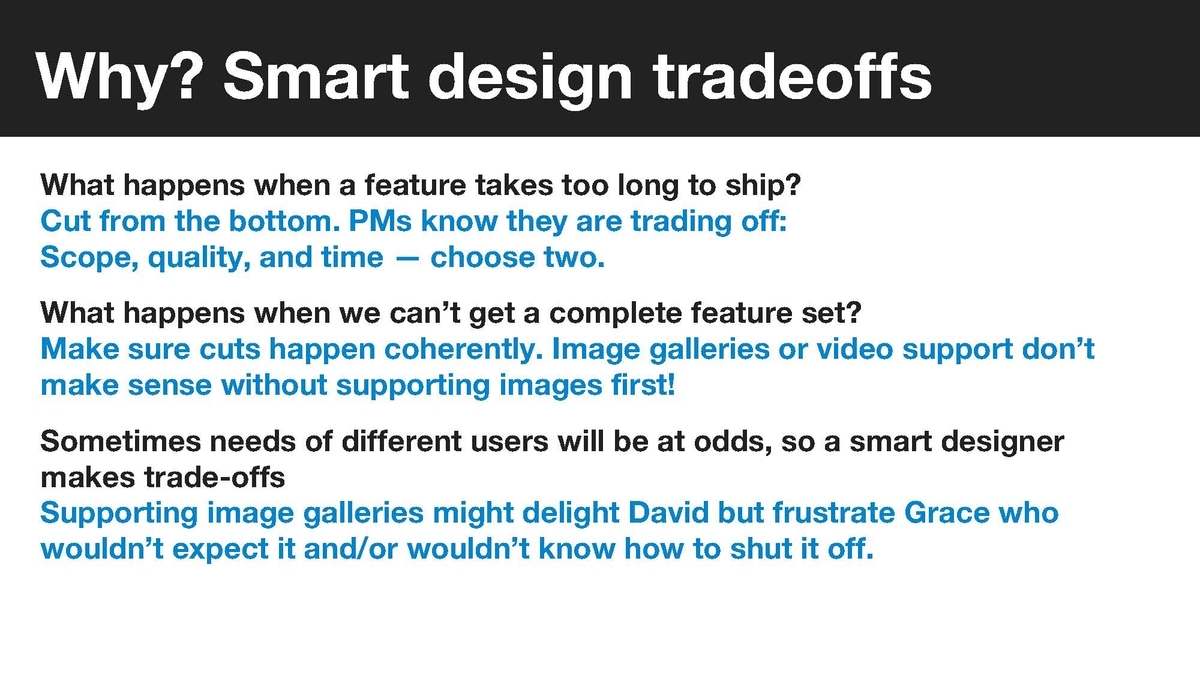
なぜ?というこの標準的な理由については、すでに話に出てきましたが、これらの、優先順位付けを前もって行い、それから所定のプロダクトのプロダクトマネジメントに入ると実に簡単に事が運びます。なぜなら最下位を切り捨てることができるからです。
全員が、まず優先度0に取りかかり、それから優先度1に進むことをよく承知しています。それから、進行が進んでいれば優先度2や優先度3をやろうという話になるし、遅れていれば、しかたないという具合です。誰もがこれに出くわします。
目の前に立ちはだかるのは、範囲、品質、時間の3つです。
まず、どこまでやったらいいのか、これは優先順位付けの一部です。
品質。品質の実態についてはPRDに含まれません。これは純粋に、人々が皆さんのプロダクトをどのように使用するかにあります。バグはいくつあるか、うまく機能しない部分はあるか、そしてそれはいつも問題にされます。
最後に、時間。皆さんはいつでも自分が望むすべての機能を最高の品質で行うことができますが、そのために期日を2週間、3週間、4週間と後ろにずらさなくてはならないかもしれません。同様に、範囲についても切ることをしなければ、たとえ期日は守れたとしても、ユーザーはプロダクションあたり1000個のバグに遭遇することになり、誰もそんな事態は望みません。
そこで、そこから逆算していくと、それはまさしく、以前に皆さんが抵抗した工程にほかなりません。もう一つのよくある事例で、優先順位付けが非常に重要である理由に当たるのが、品質の重視です。
基本的に、多数のとてもおかしなプロダクト決断は回避できるはずなのです。 何かのセッティングパネルだとか、iPhoneやプロダクトでにっちもさっちもいかなくなって、ひどくいらつき、「なぜこんなふうに壊れているんだ?」とか言いだす人がいたとします。そうなったのは、誰かがやるべきことをきちんとやらなかったからです。彼らはただ、「もういい!出荷してしまえ」と言ったわけです。
これは本当に危険です。単に優先順位付けとこれらの基本的な必須要件が真剣に考え抜かれなかったせいで、プロダクトの品質とプロダクトはガタ落ちになるのです。
最後に、典型的なトレードオフについて。ペルソナには、皆さんのユーザーには驚くほど精通している人がいる一方で、驚くほど疎い人がいます。これにどう対応するのか、というトレードオフの問題で皆さんを非常に助けてくれます。実際に、どうしたらいいのか、だけにとどまらず、どのようにスクリーンにそれをどう反映させるかについて、どのように考えを進めればいいのか。これらのことすべてが、この最も初期の部分、純粋にプロダクトデザインのプロセスにとってとてつもなく重要です。
インタラクションデザイン

インタラクションデザインについて。ユーザーの人物像が分かり、問題が捉えられたところで、今度はそれを実際に自分が手がけられる何かにどう置き換えるかという段階になります。
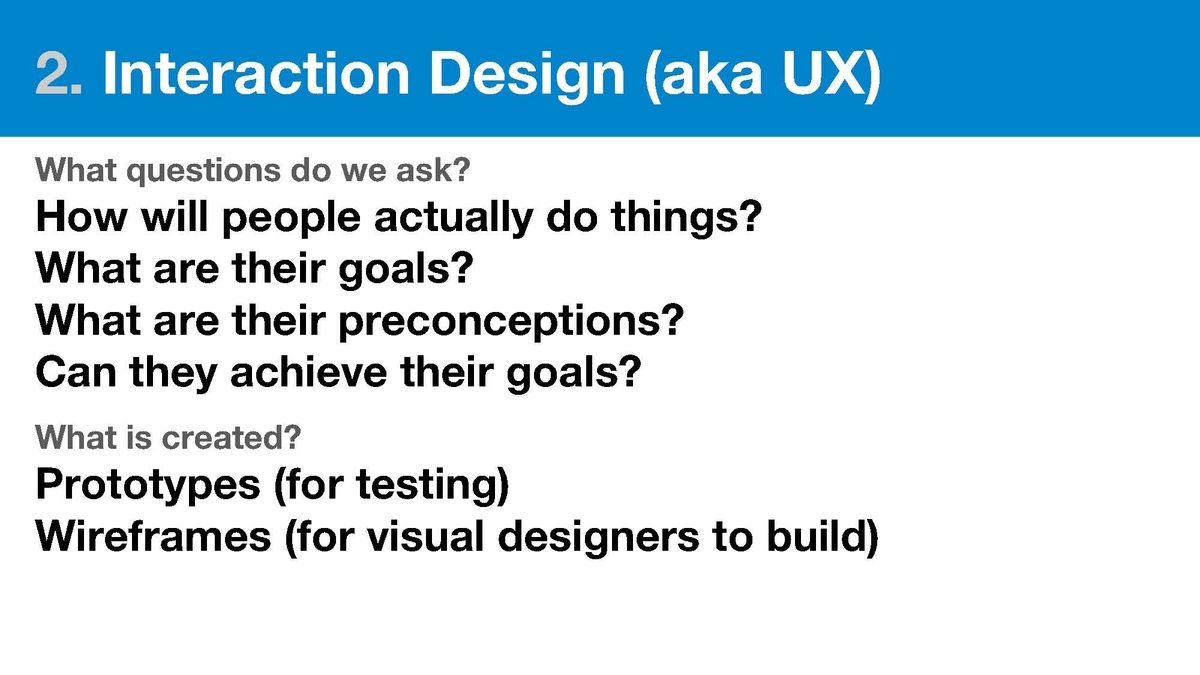
ユーザー体験 (UX)

皆さんが投げかける問いは、人々は実際にどのようにしているのか、彼らのゴールは何か、彼らはどうやってそれを達成するのか、です。結局、皆さんが手にするのはプロトタイプかワイヤーフレームです。
これらは何かと言うと、基本的に、皆さんが使うOmniGraffleのようなツールです。プロトタイピングやワイヤーフレーム用のツールは多数市場に出回っていて、皆さんはただテキストを考えたり、行動のきっかけを与えたり、スクリーンからスクリーンへとフローするだけです。
色は気にしなくていいし、どんなふうに見えるかとか、どのフォントを使うかなども考えなくていいです。さらには、レイアウトにさえ、気を使わなくていいほどです。もっとも私は、このプロセスの一環としてレイアウトを考え始めますが。
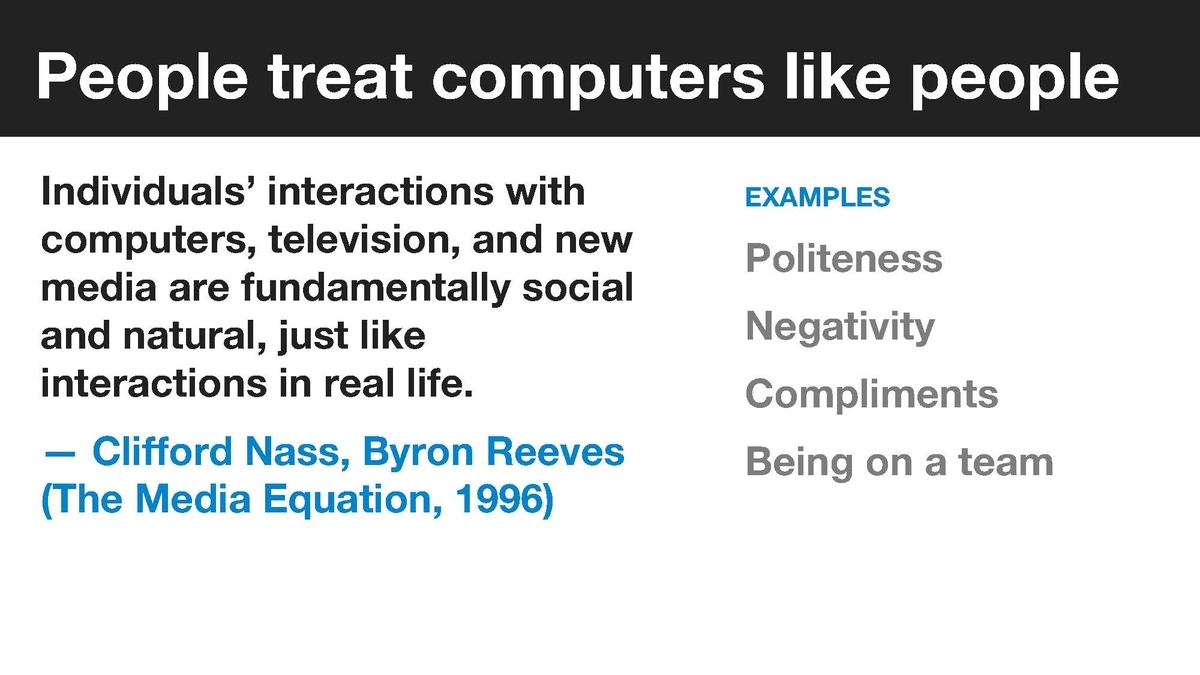
人はコンピュータを人のように扱う

インタラクションデザインについての興味深く、重要な側面については、人は……これは私も非常に衝撃を受けた報告があります。
私は、今は故人となられたCliff Nass教授のためにリサーチを行なったのですが、Nass教授は、人はコンピューターを人に対してのように扱うという見解を基盤にしてスタンフォードでキャリアを築かれた方です。
研究からは、コンピューターが人に対して礼儀正しければ、人も同様にコンピューターを扱い、ネガティブな対応であれば同様の反応を引き出すという結果が示されました。心理学者たちがほとんどあらゆる心理学上の原理を証明した結果、スタンフォードのCliff NassとByron Reeves、B.J.Foggは、人はコンピューターを映すことを明らかにすることができました。
インタラクションは何度も起こる会話である

擬人論者も、Clippyも、Avatarも、そして同様のどんなものも必要とせずに人がコンピューターと交わすあらゆるインタラクションが、実際、本当に会話になっているんです。それは繰り返しくりかえし何度でも起こる会話です。なぜならPixelsで書かれているからです。それは書かれたデザインであり、コードで書かれています。これはどういうことでしょう。
コマンドとしてのインタラクション

結局のところ、インタラクションデザインは実はコマンドに関わるものなんです。実際に人々に何をするかを伝え、人がそれを行うということです。人は本当に、驚くほど暗示にかかりやすいものです。
私が思いつく最も興味深い心理学的現象の一つで、おそらくTrumpや多くのことを説明できると思うのが、人はメディアを取り込むとき、読み物やMedia Periodのようなタイプでも、読むときは自分の声で読むという現象です。メディアが自分の中の深い部分の一部になるということです。
そこで、インタラクションデザイナーは、単にボタンを置く位置や、レイアウトの選択、フローの扱いを考える人間ではなくなってきます。インタラクションデザイナーもまたライターであり、実際、ダイレクトなコマンド言語を使って人々に直接的な影響を与えようとしています。
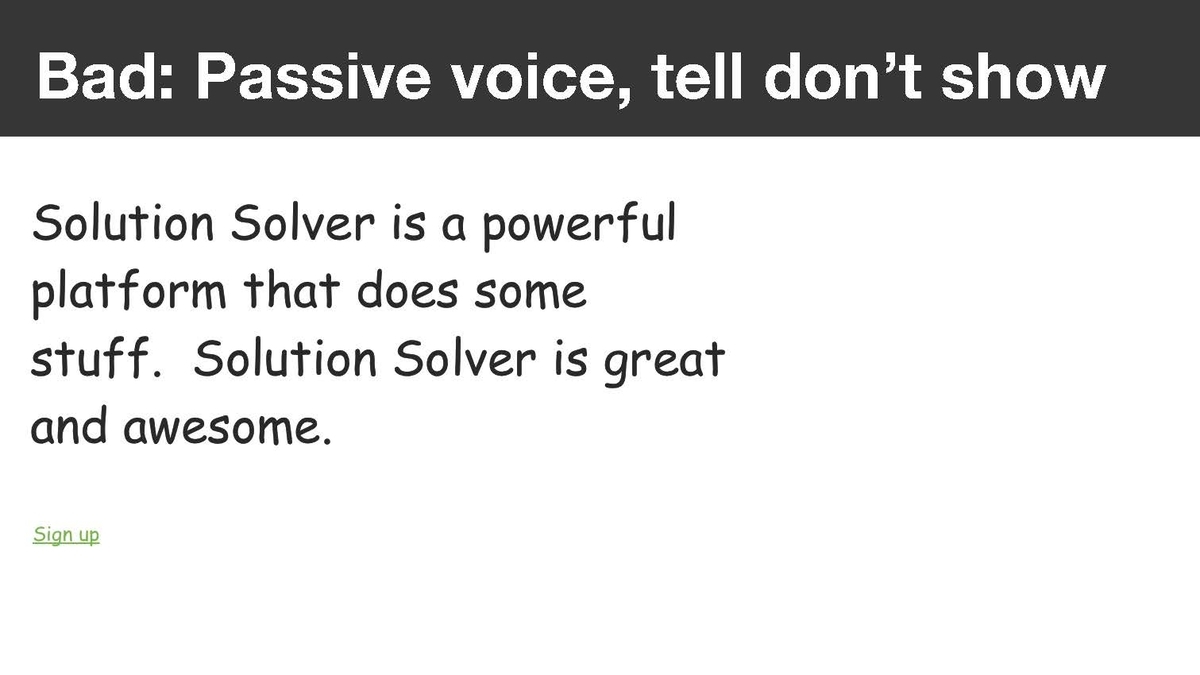
そこで創業者が犯してしまう最も一般的な間違いがあるのですが、彼らは次のように書きます。

「人はあなたが命じる行動をします。あなたはしっかりと命じなくてはいけません」。
受け身の言葉はダメ
これは、それこそ、どこにでもある例です。皆さんの多くがホームページのコピーや、デザイン、初回時にこれと同じ間違いをおかしているはずです。

これは受け身的な口調です。これでは見せているだけで、語っていません。自分がしていることをについて何かを説明しているだけで、しかも肉体が感じられない3人称の声を使っています。
私はなぜこうなるのだろうかとずいぶん考えました。大企業は確かにこれでもまかり通ってしまうと思います。大企業のウェブサイトに行ってみれば、たいてい非常に受け身的な調子で書かれています。
Microsoftのホームページを訪れてプロダクトをあれこれクリックし始めると、商品名がズラズラと出てきて、サーバーエディションだのAdmin 2009だの、なんだのと、まるでばかげた言葉のサラダのようで、読んでも誰に向けたどういうプロダクトなのか、さっぱりわかりません。
マイクロソフトならそういうことも可能です。信じられないほど大きくて、想像を超える規模の大企業ですから。外に飛びだしプロダクトを売る販売部隊も擁していますし、資本金もすごい額です。
スタートアップの皆さんにはとてもそんな余裕はありません。なので、皆さんが書く内容は直接的でなければなりません。
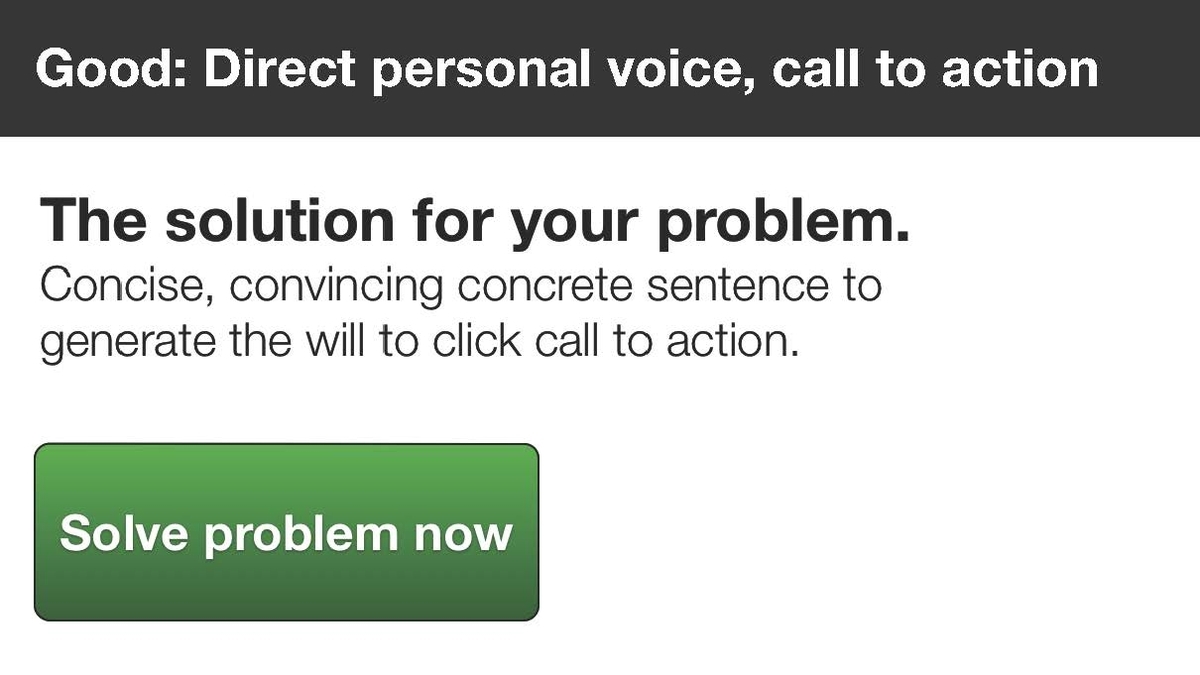
直接的な内容を書く

ダイレクトでパーソナルな口調が求められます。行動を呼びかけ、間違えようのないくらい分かりやすいものでなければいけません。
さっき見たものは、なぜあんなに小さいのでしょう。こういう例が至るところで見られます。自分の次のユーザーに何をして欲しいかについて、強い意見を持っている人などいないのです。
さて、これは明らかに極端な例ですが、皆さんが必要なのはコントラストです。
とことんダイレクトに、コマンド言語を使用して、誰かをウェブページへ行かせることができたら、あとは彼らに任せます。モバイルのアプリに行けば、何をすればいいかが分かるのですから。
インタラクションデザインのもう一つのパート、これも非常に重要です。これはダイレクトなコマンド言語のほかに、どうしたら人々に実際に行動してもらえるかを考えることです。
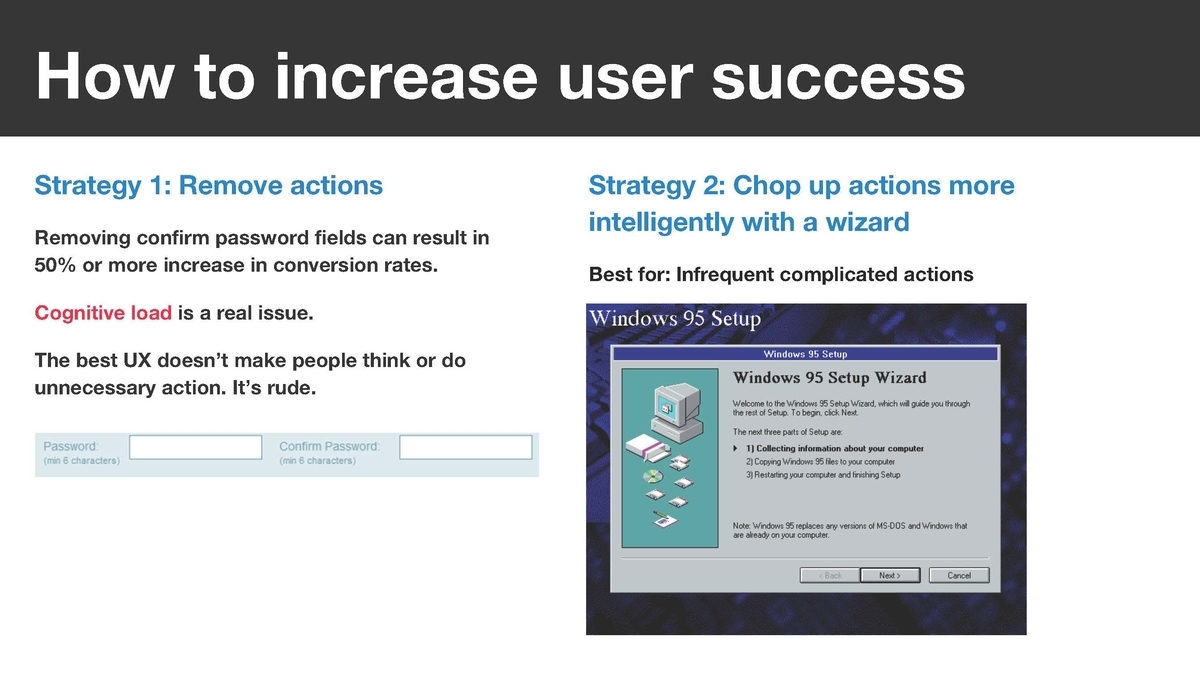
どうやってユーザーの成功を増やすか

明らかにこれは極度に単純化したものですが、これについて私は通常、2通りの見方で考えます。一つはどうやってアクションを取り除くか。2008年にPaul Grahamがまさにダイレクトに私のサインアップページで声をかけ、気づかせてくれたことの一つです。
「まったく、なんだって認証用パスワードが必要なんだい。きみはみんなのEメールアドレスを知っているじゃないか。破られたら、みんなに『パスワードを忘れた』をクリックしてもらうだけだ。それでいい。それにパスワードを間違えて入力されても、新しいパスワードで再登録してもらえばいいのだから困るほどのこともないだろう。第一、たいていはパスワードを忘れたりしないよ。だから大丈夫だ。なぜ、めったに起こらないこんな変わったケースに合わせて最適化するんだ」という話です。
とてもおもしろいことに、パスワード認証を取り除くと、サインアップフローのコンバージョンが平均50%も上がるんですよ。すごいでしょう。認知的負荷の話は本当なんですね。
皆さんに大いに役立ちそうなもう一つの戦略は、アクションの切り刻みかたです。おそろしく複雑なものは、どういうふうにステップ分けしたらいいでしょう?
参考にするのはWindows 95。初期のwizardがいち早く搭載されていたからです。ここには時代を超越した側面があると思うんです。もう一つ、この部屋にはB2B企業を多く相手にする皆さんもいるので、私は複雑なコンフィギュレーションのステップもよく考えます。
税務処理に似ていますね。税金のほうは年じゅうやるものではありませんが、やるときには、とても面倒なものです。分岐フローを使ったり、手間がかかるものがたくさんあったりします。
別のやりかたとして、wizardを使ってそうしたアクションをもっと知的に切り刻むという手があります。皆さんが利用できるパターンがいくつかありますよ。
デザインパターン:車輪の際発明をせずに、盗む
ちょっとここで脱線して、駆け出しのデザイナーや自らやろうとする方々がよく陥りがちなもう一つの超特大の誤解を指摘しておきたいと思います。
彼らはきまってとびきり新しいものを、それもインタラクションデザインの段階で試そうとします。私はお勧めしません。

それよりも、むしろ今うまくいっているものを盗むほうがずっとお勧めです。
つまり、車輪を再発明するな、です。そのことはよく心に留めておくべき重要事項です。人々がすでに用いているものや慣例は、とても基本的なものです。

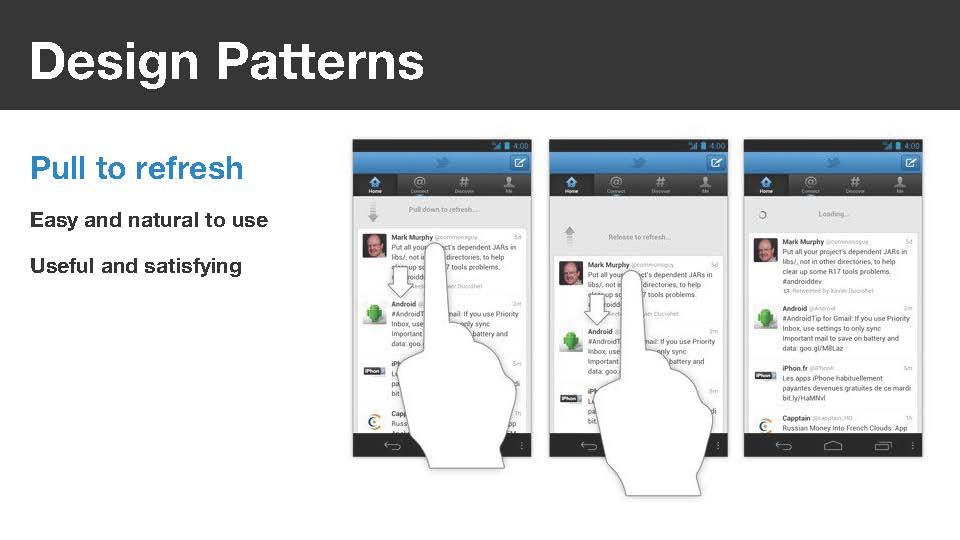
たとえば、指で画面を引き下ろしてリフレッシュ(アプリを消す)するのはすごくうまくできています。多くのアプリで使われていて慣例になりました。使いやすくて無理がないからです。満足感があって、快適です。

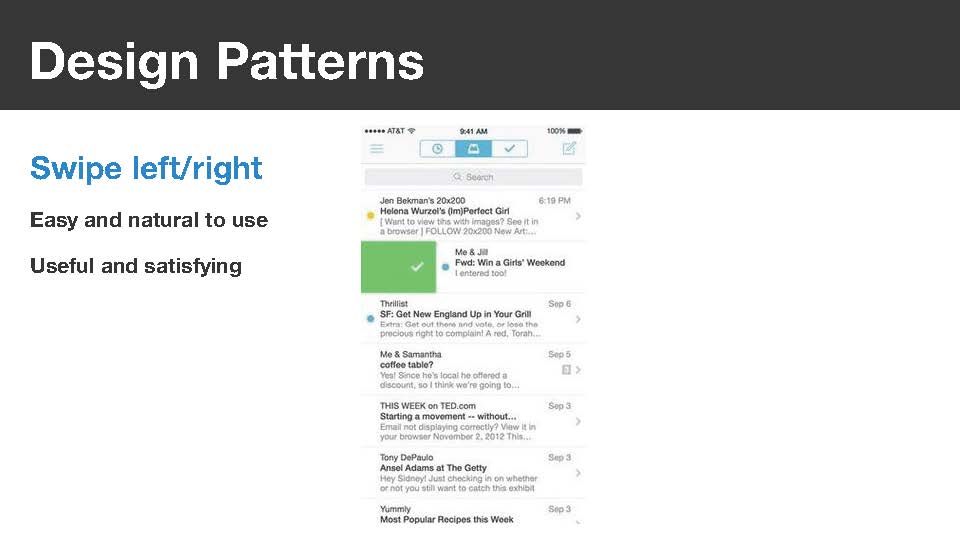
左から右へのスワイプ。これはMailboxのアプリでしたがDropboxに売却されました。それには理由があります。Mailboxはとても革新的でしたが、現実を考えれば、皆さんはそうである必要はないのです。

デザインパターンを利用するだけで非常に遠くまで進むことができます。確かに少しばかり時間はかかりますが、実のところ、誰でもある程度コンピューターを使っている人なら、こういうものをどんどんクリックしていくと、認識のシナプスが働いて情報が伝達されます。はっと気づいて、なんだ、もうこれだけたくさん見れば、そっくり盗めるぞ、と分かるわけです。
そのほうが自分にとっても、自分のデザインの大多数にとっても望ましいはずです。新規さを狙わなくてもいい、人々が各自にふさわしい場所に、できるだけ早く行き着くための何かになればいいのです。
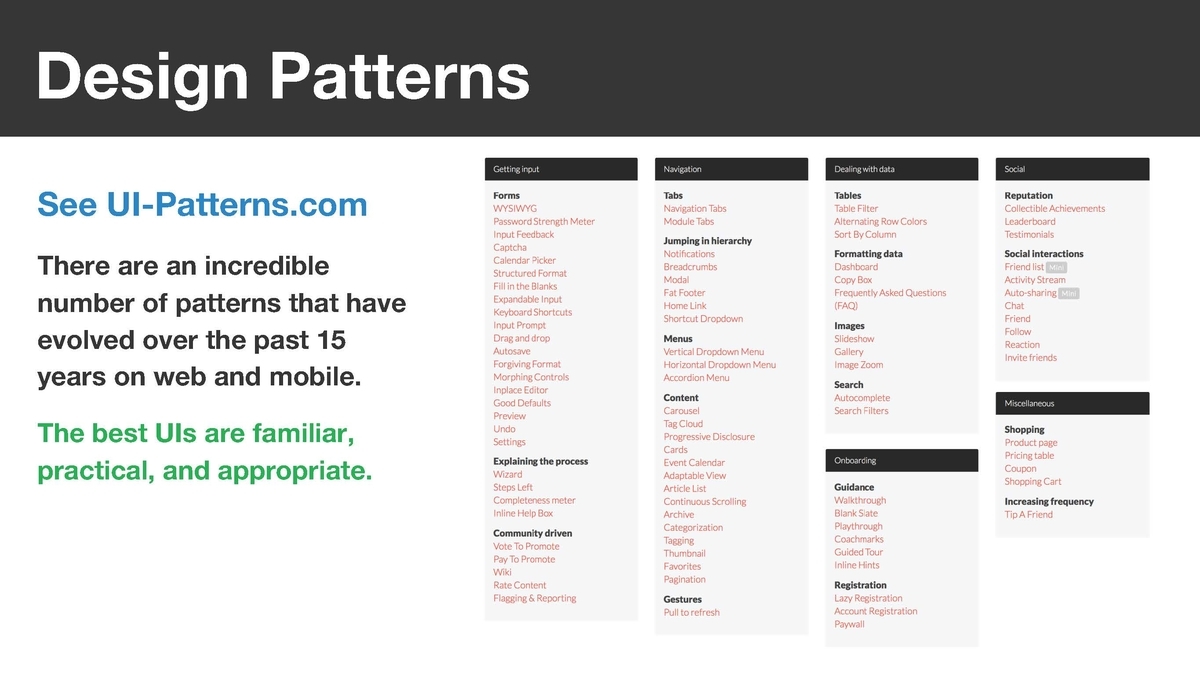
まだまだたくさん紹介したいことがあるのですが、それだけで10週間コースになってしまいます。なので、ウェブサイトに行ってチェックすることをぜひお勧めします。

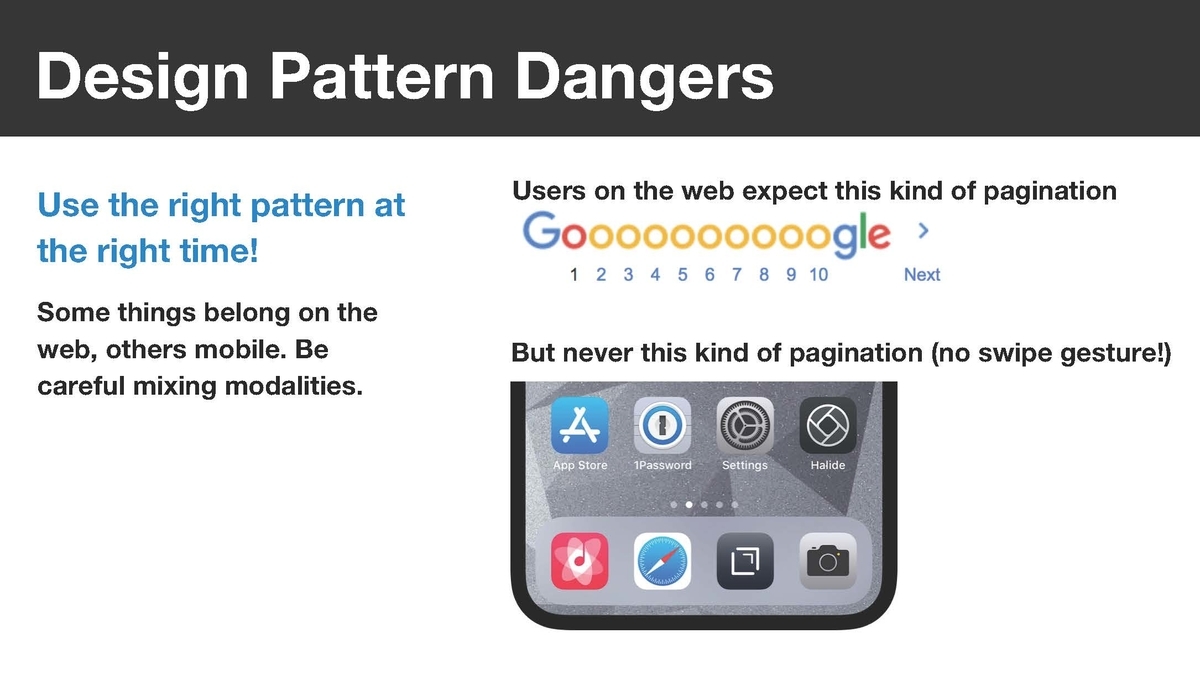
見てもらいたいおもしろいものがいくつかあるんですが、その一つが、デザインパターンを使用する際の危険地帯です。
もっとよく見かけるのが、不適切な種類のページネーションが用いられているケースです。また、使っているといらいらしてくるものもあります。
私が見たのはウェブのデザインで、見ている人間が今どのページにいるかが小さなドットで示されています。そしてスワイプ式のナビゲーションです。でも、ウェブページですよ。それに見ている側はタッチパッドを使っている。これではまったく理に適わないどころか、もう、ほんとうにひどい。
ですから、皆さん、モダリティを混ぜるときは細心の注意を払い、これらのデザインパターンのどれを実装するときでも、なぜ自分はここにいるのだろう、ユーザーは何をしようとしているのか、これは自分のモダリティと整合性があるだろうか、とじっくり考えてください。
ビジュアルデザイン

今日の話でいちばん戦術的なパートになりますが、ちょっとだけ理論に触れておきます。

ビジュアルデザインの本質は、ここでも、本当にうまく混ざり合うことにあります。インタラクションデザインとビジュアルデザインが最高に結びついた状態です。
ユーザーに、ビジュアルレベルでは何が重要かをどう伝えるかごいうことです。私たちはどういう感情を呼び起こしたいのか、ユーザーにどう感じてほしいのか、ということです。そのアウトプットがピクセルレベルのコンポジション、通常はPhotoshopか、時には実際のHtml CSSとなります。
ミニマリズム:形より機能

ここで非常に興味深いのは、「形より機能」に戻ることです。シンプルにせざるを得ないときこそ、実は本物の問題を解決しなければならなくなります。
まず、できるだけオーナメント(飾り)の使用を避けるというところから話していきましょう。突き詰めれば、私たちは人々の問題を解決するものを作りたくてここにいるわけで、大事なのは本質です。

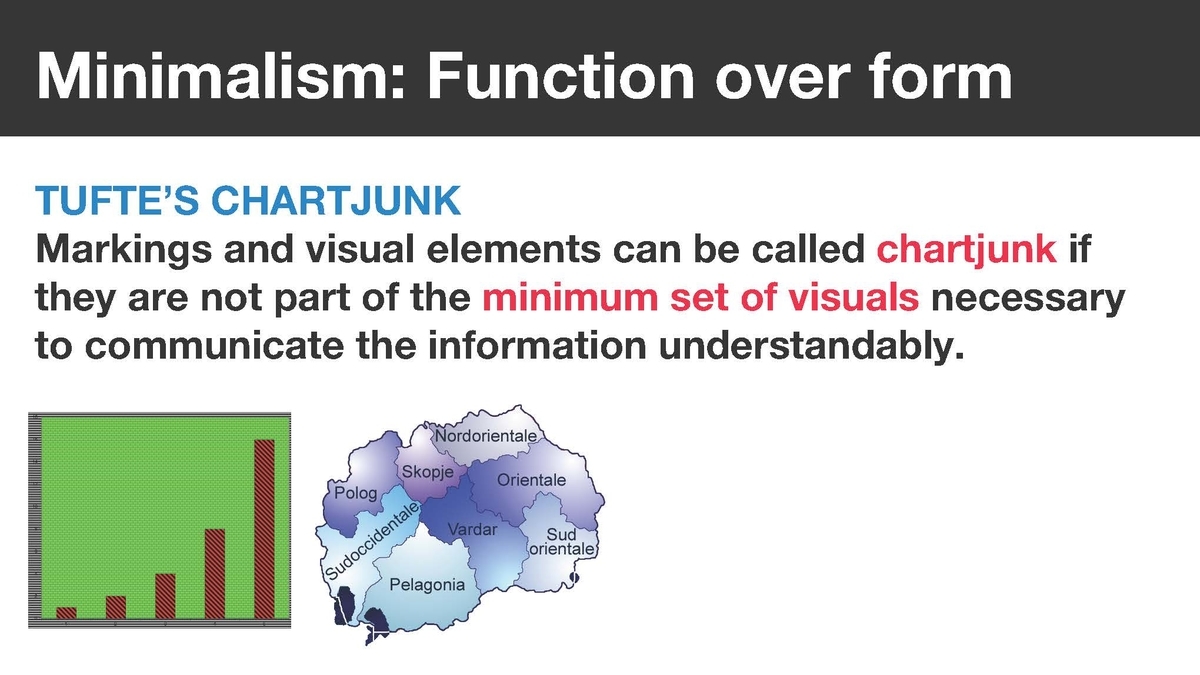
私が大好きなデザイン思想家のひとりEdward Tufteの著書に「The Visual Display of Quantitative Information」という素晴らしい本があります。彼が語る主要なコンセプトの一つがチャート ジャンクです。
彼はチャート ジャンクに我慢がならないのですが、たとえば、こういうものを例に挙げています。これはチャートですが、Y軸がありません。そもそもX軸の示すものもわかりません。
なぜ背景が緑色なんでしょう。こっちは地図で、変わったカラーグラデーションが使われていますが、何を意味しているんでしょう。
ビジュアルデザインについても大きな誤解が広がり始めていて、その一つが、ビジュアルデザインは必ずしも自分自身を表現するものが対象でなくともよい、という考えです。
取り除いて問題なら取り除く
重要なのは、自分が何をしようとしていて、どんな情報を伝えようとしているのか、ということですよね。そこで、皆さんが適用できるある重要な原則があります。

今自分がしているデザインを見て、そこに意味 を損なうことなく、取り除けるものはないかと考えることです。
たとえばテキスト、ライン、ボーダーなど、なんでも該当します。
コロン (:) も取り除く

コロンでさえも。私は人よりコロンが気になるたちなんですが、ウェブや端末のアプリのフォームがコロンだらけになっているのを見ると、あれを取り除いても誰も気づかないだろうと思うんですよ。

むしろ、すっきりする。
まあ、これはつまらない例ですけど、でも非常に基本的な原則ではあるので、何をするときでも、繰り返し適用できます。

つまるところ、オーナメントは(メッセージを伝える)信号ではありません。
シンプルにしようとすると、本当の問題に向き合える

なので、これは多分に独断っぽいデザイン論ではあるのですが、私は共感しているので紹介すると、このタイプのオーナメントは排除してしまったほうが、有益なものにフォーカスできるということです。
では、どうやればいいのでしょう。そこで、ビジュアルデザインで使える三つのシンプルな原則を紹介します。
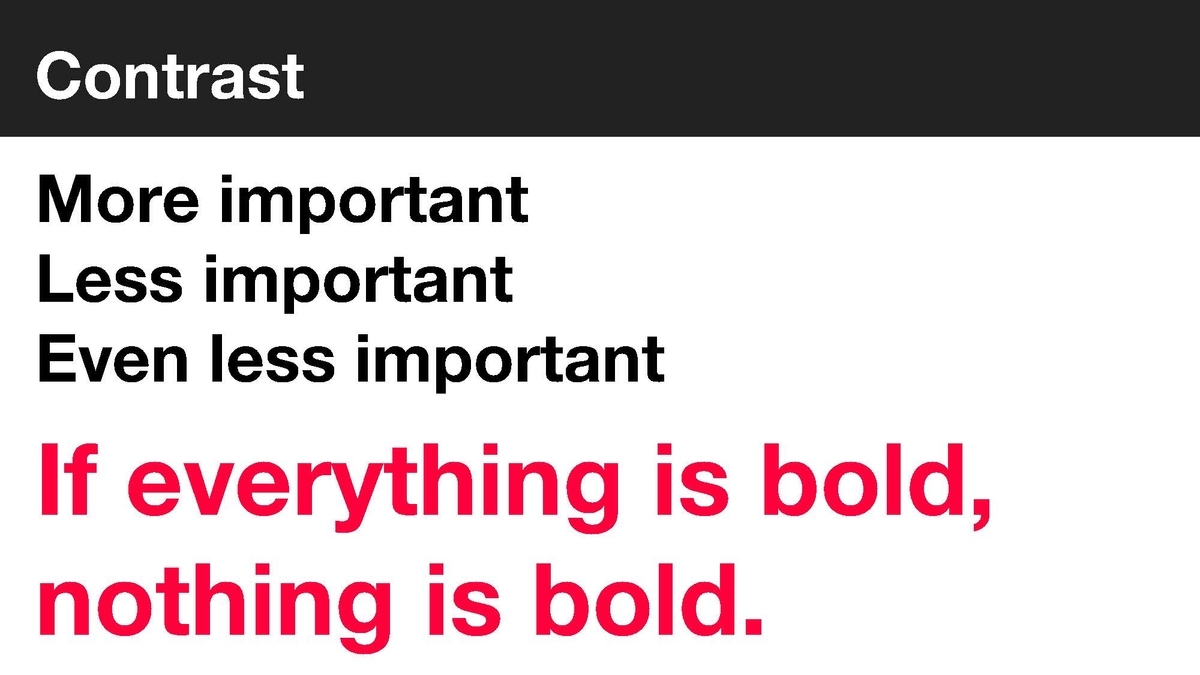
コントラスト=重要性

まず、最も重要なのがコントラスト。非常にシンプルですが例を見ていきましょう。

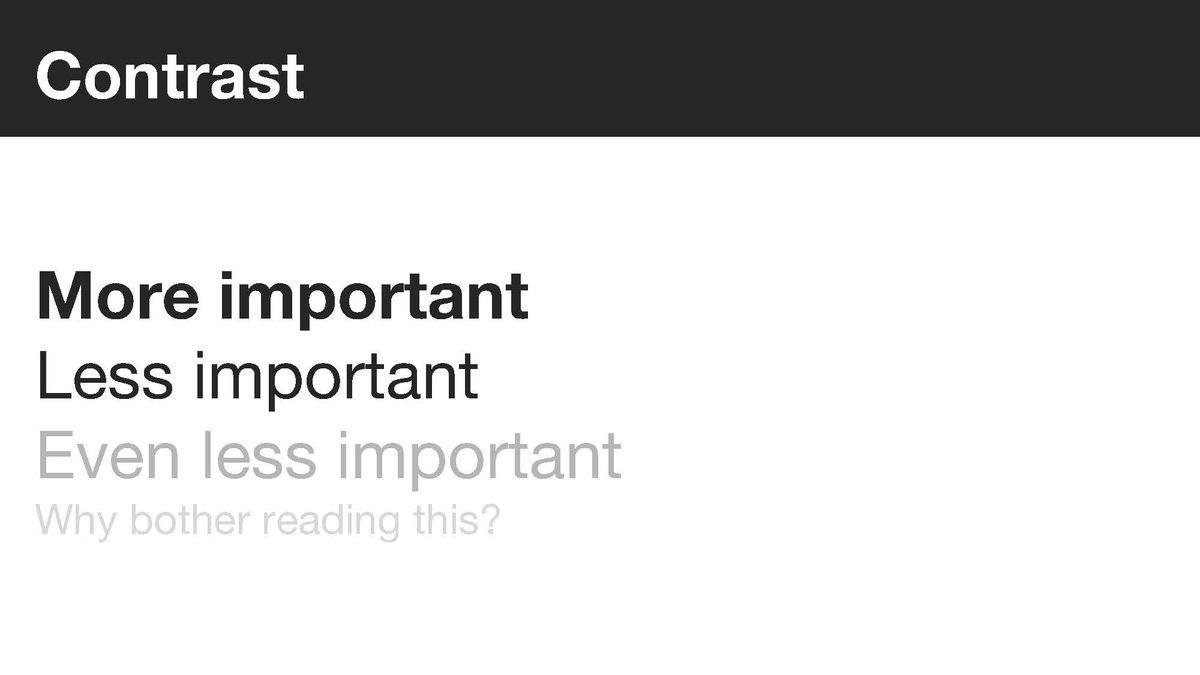
もっとも基本的なタイプのコントラストをつける方法が、ボールド体を使うか使わないかです。より重要か、さほど重要でないか、ですね。ごくシンプルです。

実は重要性の有無を表すのに使えるのはボールド体だけではありません。色もまた非常に有益なツールです。サイズも同様です。これを見ればすぐにビジュアルデザイナーとしての私が、見る人に対して、いつ、何に、注目すべきかということと、何が重要で何がそれほどではないかということに自分の意見を表明していることがわかります。

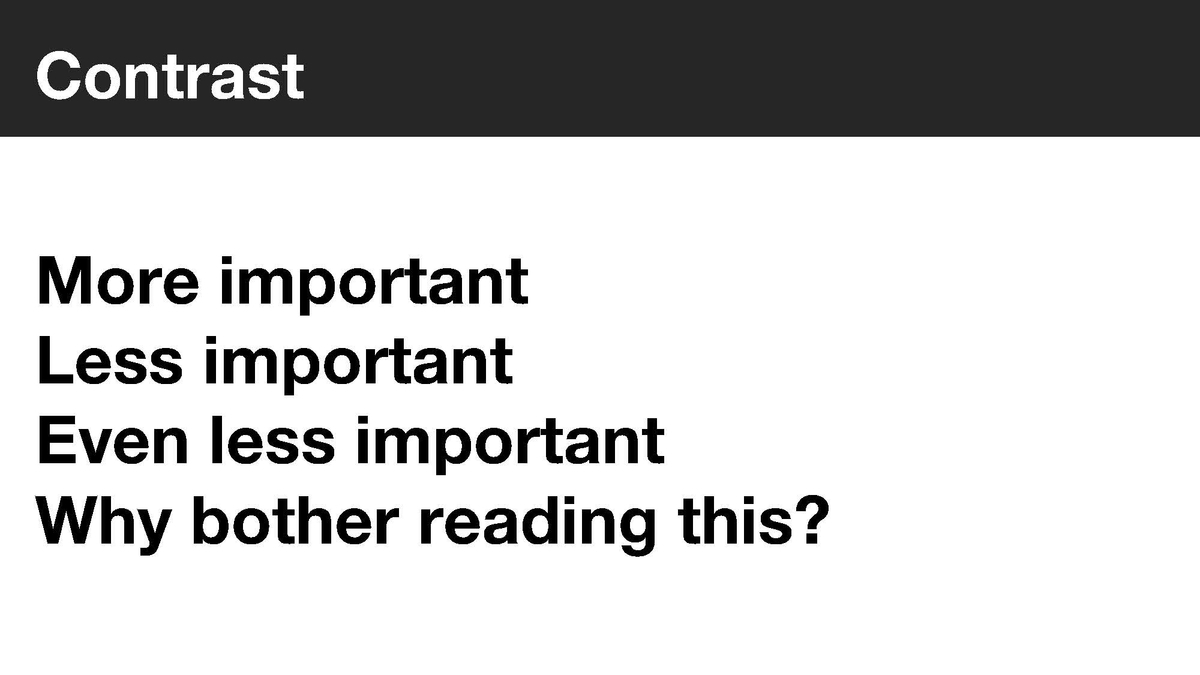
おもしろいことに、そうした縛りを解いてしまうと、前とは異なり突然、すべてが同レベルになります。


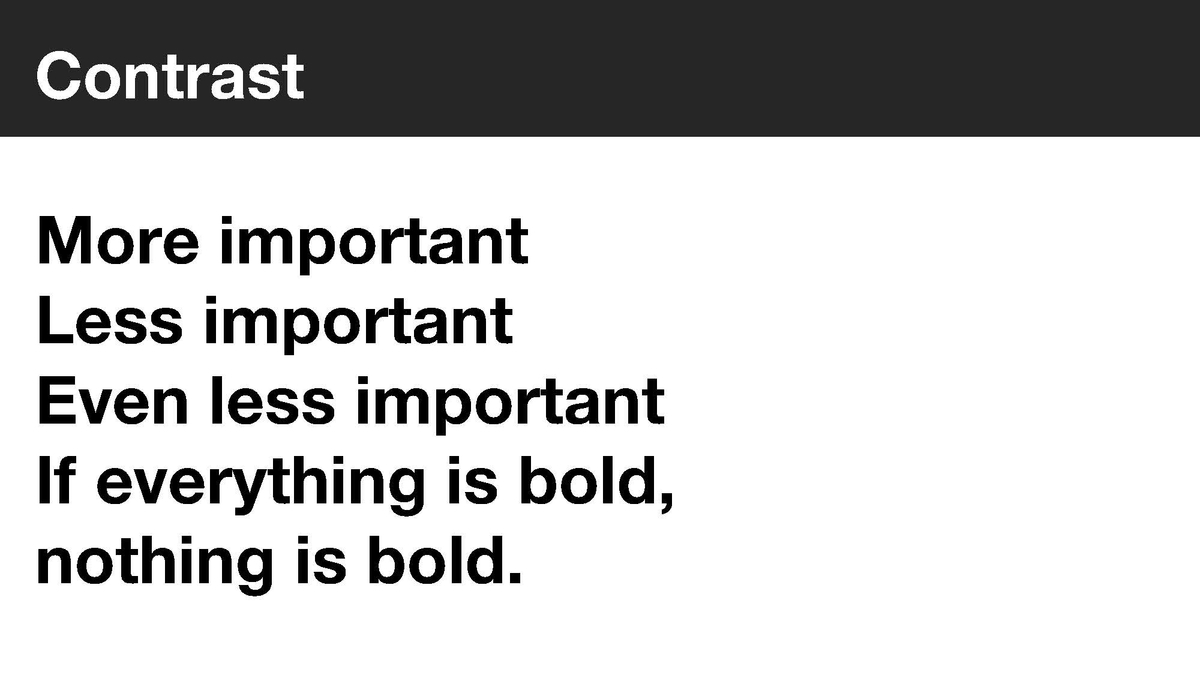
全部ボールド体にすると、どれもボールド体ではなくなってしまう。
これは皆さんが仕事を始めて、なんであろうと何かをデザインするときに必ず覚えていなければいけないことです。色とウェイト(フォントの太さ)の選択も、すべてはコントラストしだいで、重要か重要でないか、どちらにも転びます。

それに色、ウェイト、サイズを加えれば、何かをさらに重要にすることができます。
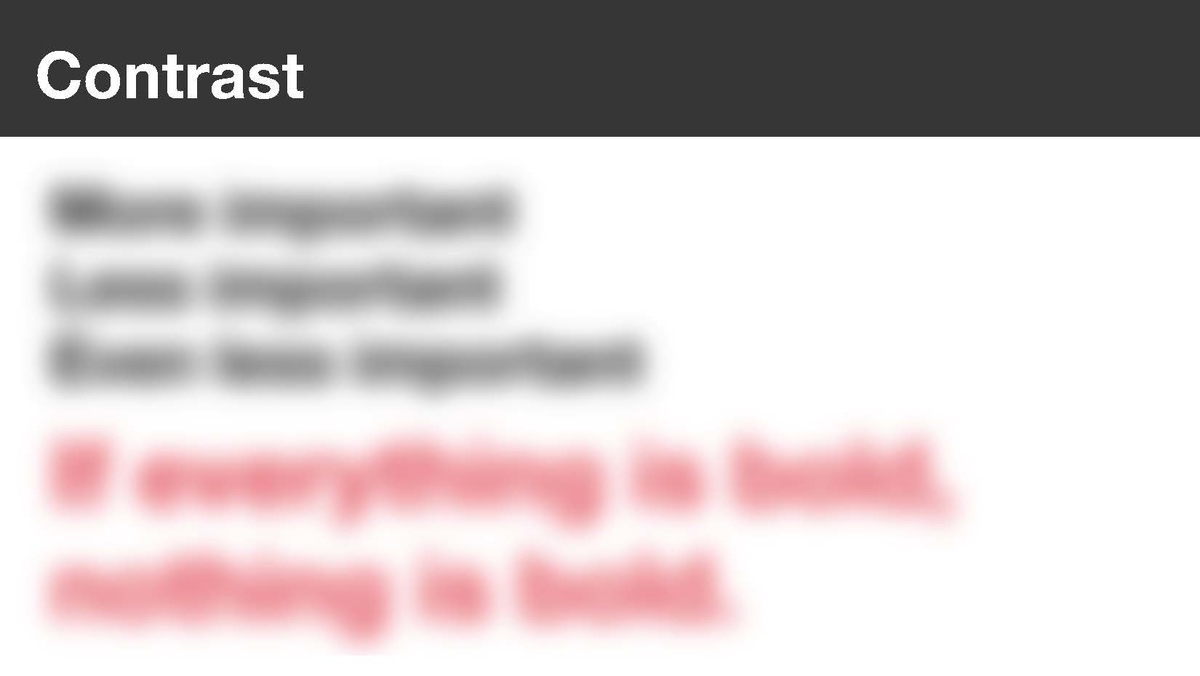
スクイントテスト

仕上げにちょっとしたトリックとして、私たちの造語で「スクイント テスト」というのを加えるといいでしょう。
ウェブページでも、いいなと思うモバイルのアプリでも、見つけたらすぐ両目を細くして眺めてみるんです。ページに掲載されているものの詳細は判読できなくて、基本的な物の形しか認識できませんが……文字はまったく読めなくとも、何かがあるというのは分かって、目はすぐにページ上で最もコントラストの高い部分、最も重要な部分に引きつけられますよね。
つまり、基本的に、ビジュアルデザインにおける皆さんの決め手はコントラストなんです。
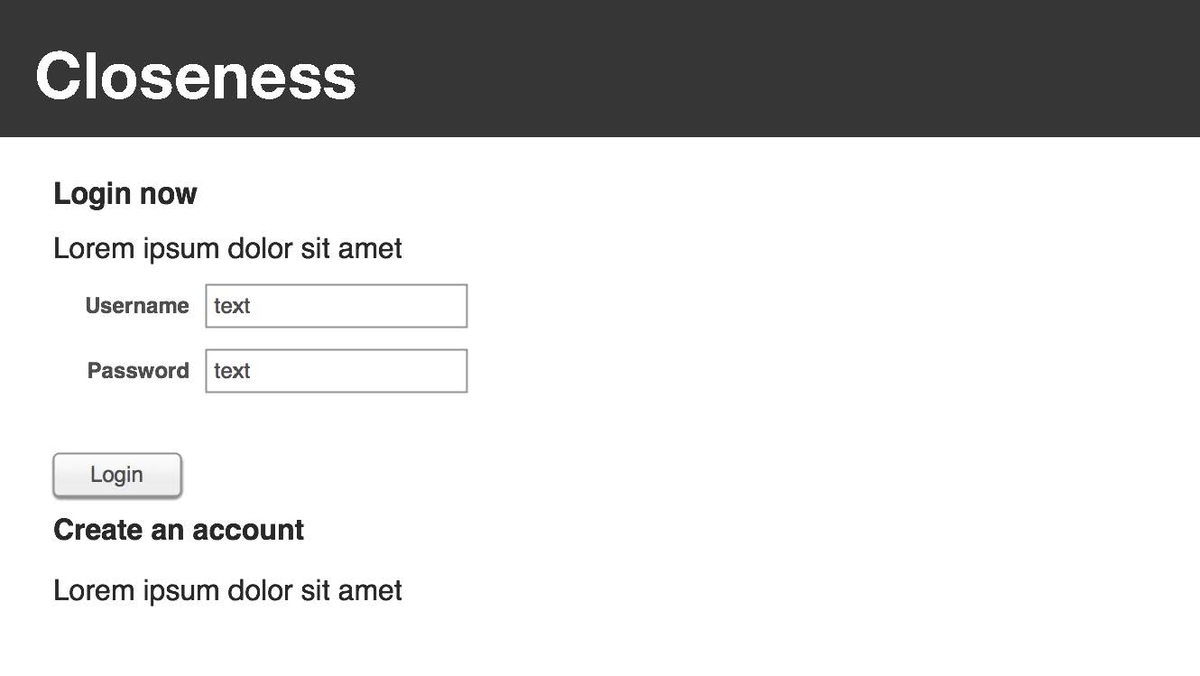
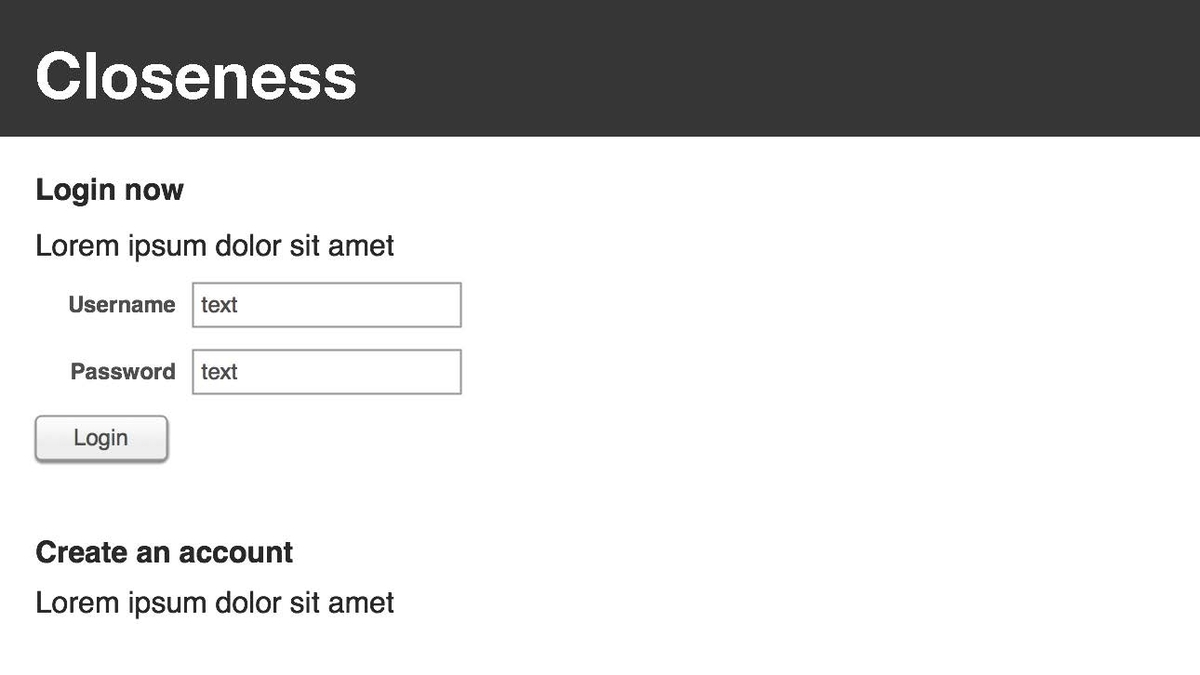
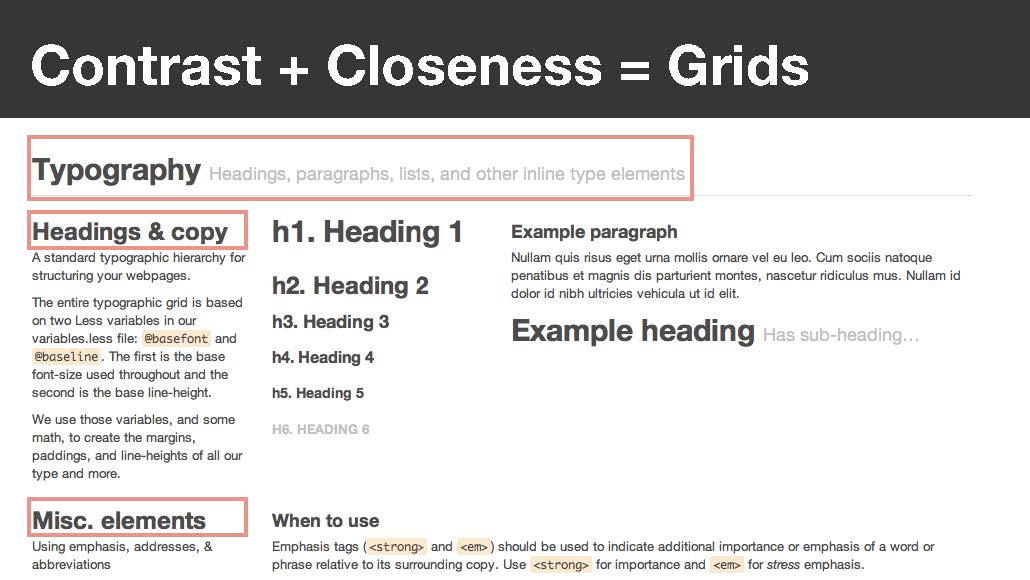
近接性=関連性

それに関連するのが近接性です。デザイナーである皆さんは関連するフロー、関連するアイデアを取り出して、ひとまとめにして実際に関連させ、それがきちんとデザイナーの目的にかなうものにします。

これは私がこだわるログインページの問題なんですが、こういう訳の分からないログインページに来ると、ユーザーは「ログインボタンがなぜここにあるんだ?」と混乱しますよね。

これではログインボタンがアカウント作成部分の一部のように見えてしまって、良くないです。

ほら、こうしたほうが、ずっとすっきりして私は気分がいい。これはとてもシンプルな原則ですが、十分に気を配らないといけないところです。
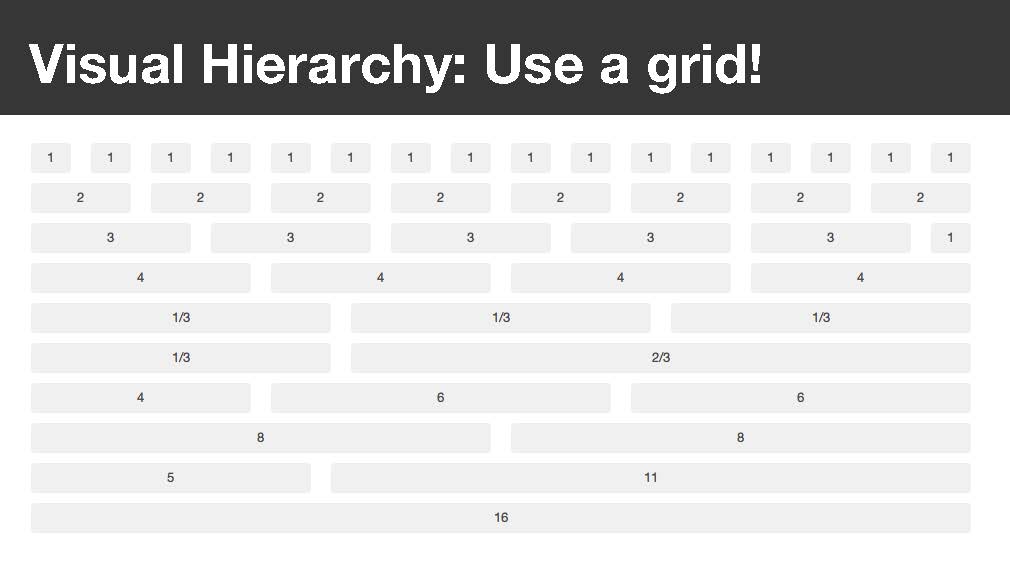
グリッド:ビジュアルヒエラルキー

この2つの非常にシンプルな概念を一緒にすると、ビジュアルヒエラルキーができあがり、ここでグリッドの出番となります。

TwitterのBootstrapは実に素晴らしいツールで、あっという間にここにいる誰もが手にするようになりました。DIYスタイルで、優れたビジュアルデザインを作成できる基本的な構成要素です。
ひと言でいうと、CSSレベルにまで分解しなくても、まさしく、どんなサイズのDIBでも創れて、フレキシブルなグリッドに自動的に流し込むことができます。これはとてつもなく有益です。

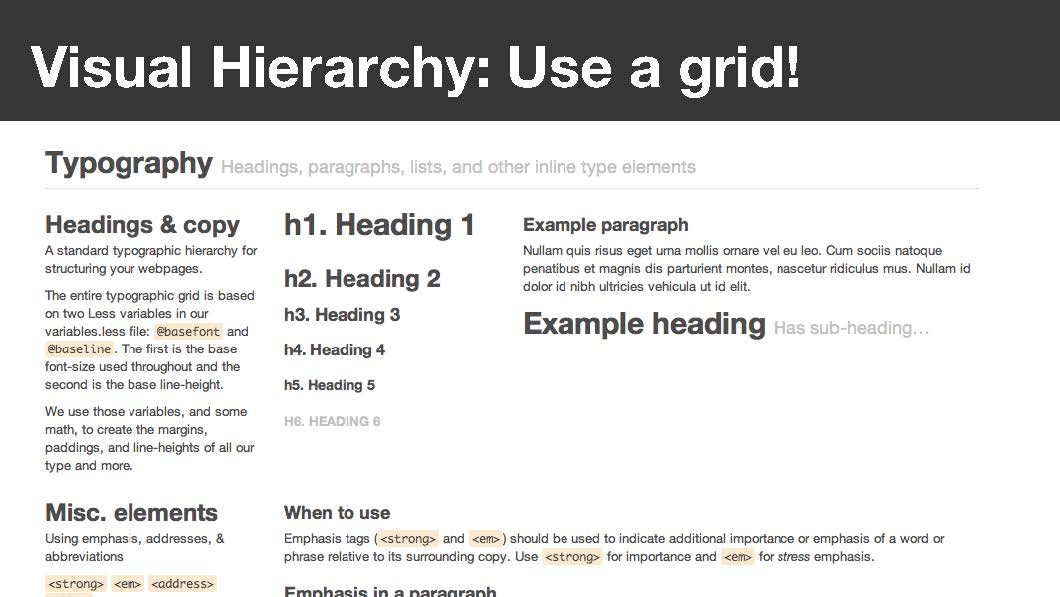
これは古いバージョンのBootstrapのボイラープレート(ひな型)で創ったものですが、グリッドを使用する場合の良い例になります。

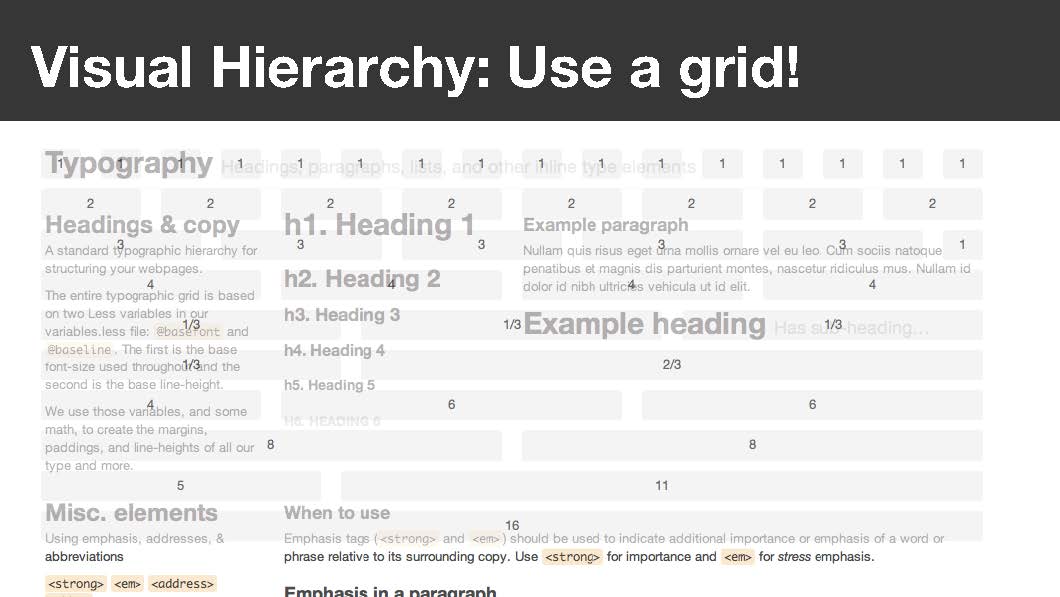
なぜこれが重要かと言うと、このグリッドを重ねてみると、すぐに……ヘッドラインがこのビジュアルデザインの特定セクションにきれいに並んでいるのが分かります。

皆さんのサイトを利用しているユーザーがこのページに来て、なぜ自分はここにいるんだろう、自分は何をしようとしているんだろう、と考えたときに、コントラストがいちばん高い部分に、たちまち目が引きつけられます。だから重要なんです。
「スクイント テスト」を覚えていますか?ヘッドラインが、まるで自分の目的のためにそこにあったかのように、皆さんは即座にそこへ目を運びます。ユーザーはウェブページやAPPに進んで、実際にページにすばやく目を走らせるでしょう。そしてコントラストが最も高いところを探して、これが自分の欲しいものかな、と考えます。
これが自分の探しているものだろうか。自分にはゴールがあるが、これは私を欲しいものへと届けてくれるのだろうか。もしそうなら、さらに道案内を……。

道案内された先の部分に関心があれば、私はさらに深く、目指す部分へと飛び込みます。ですから、ビジュアルヒエラルキーは、要するに皆さんのユーザーの案内板となって、進むべき道を教えてくれます。
さあ、これでビジュアルヒエラルキーについては分かりました。でもこのラインはどうしたらいいんだろう、それになんでこんなにたくさんあるのか?色はどう使えばいいんだろう……。

やりかたしだいでは、とてもややこしいパートですから、DIYの実践者たちにありがちな間違いが見られます。彼らはいたるところにボックスを置いたり、ラインを引いたり、と、やたらにものを使ってしまいます。
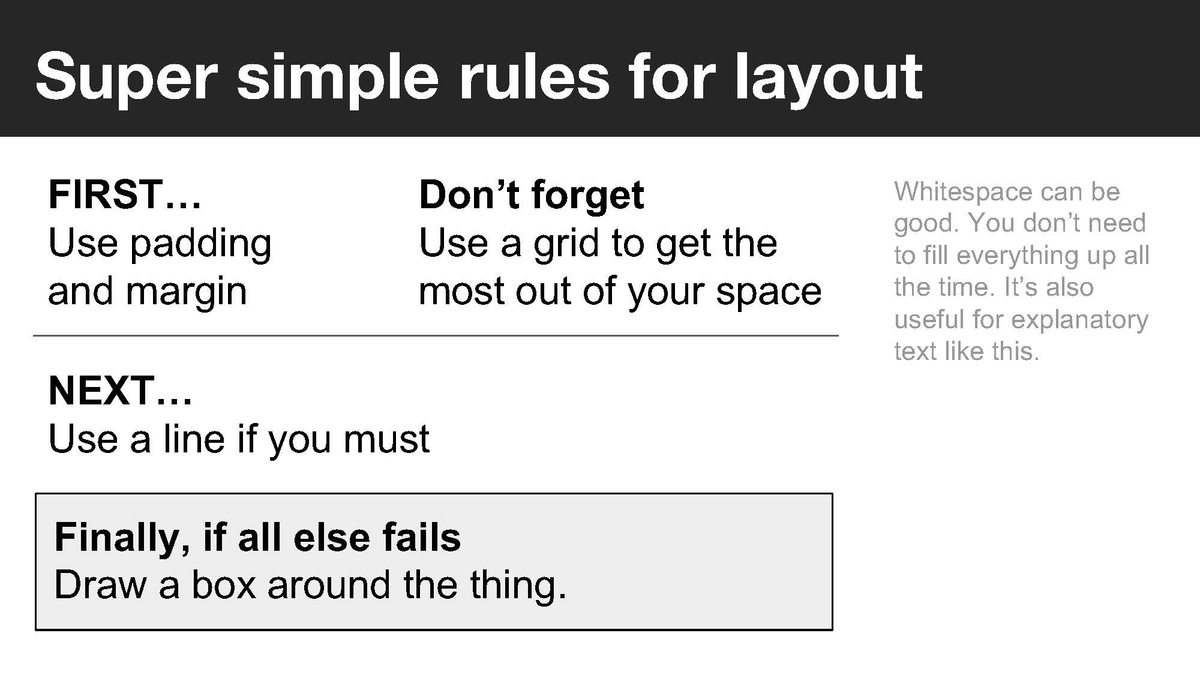
レイアウトの戦術

そこで、私の極超簡略版の自分でレイアウトを作る方法をご紹介しちゃいましょう。
一般的に、ページに載せる必要のあるものを考えたら、次はまずグリッドの使える範囲いっぱいに、パディングとマージンを使ってみます。関連性のあるものを互いに近い位置に置きます。必要ならばラインを使います。
九割方は、適切なグリッドと十分な余白を活かしながら、関連のあるものを一緒にして、コントラストを考えながら、適切な見出しを付ければ、それでなんとかなります。
最後に、ボックスは実は重要な存在です。
とても注目を引くので、ウェブサイトの行動を誘引する部分でよく目にします。確かに高コントラストの要素ですが、使用に当たっては慎重に慎重を重ねないと、ボックスだらけで何が重要なのか、見当も付かず、何をしたらいいのかわからない、という結果になりかねません。
それに反してグリッドの使用なら、このビジュアルヒエラルキーを用いればとても簡単です。
もう一つ、非常に役立つのが、マージンからマージンまで、デザインで埋め尽くさなくとも良い点です。白いスペースは驚くほど有用で、時にダイレクト エンドユーザーにとってもありがたい場合があります。目下進行中の情報をそのスペース内で伝えることができるからです。
サイドに設けたスペースをその用途に充てたり、単にユーザーの注意を引いたりするためにも使えます。

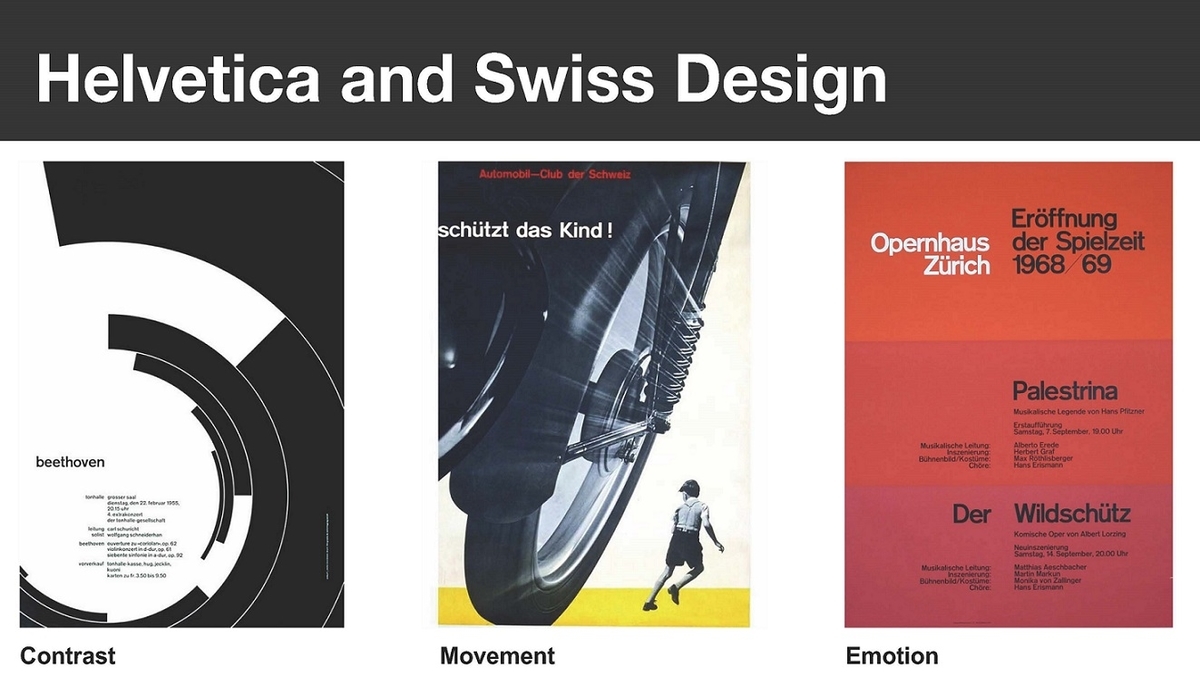
今お話ししたことは、非常に基礎的ですが、こうしたミニマルなテクニックの多くは、20世紀半ばにSwiss DesignのHelveticaを創った人々に由来しています。信じられないほどシンプルでありながら、コントラストの使用、グリッドの使用、色の使用が実際、多くを可能にしています。
フィードバックループ

さて、私は戦術的なパートはこれでほぼ終わりだと言いましたが、嘘です。と言うのも、まだカバーしていないパートがあるからです。
たいていの人がデザインというのは創作の一部だと考えていますが、絶対に、創作の部分だけではありません。これからその理由を述べます。

ちょっと自分のことだと思って想像して欲しいのですが、皆さんのうちの何人かが、飛行機でサンフランシスコ空港に降り立って、空港内を歩いたとします。初めて来た場所としましょう。
空港はどこも個々に設計されていて、設計のまずい空港や、デザインのおそまつなユーザー エクスペリエンスで持ち上がる問題点の一つに、利用者がどこへ行ったらいいのか分からない、今どこにいるのかが分からない、そして標識が不適当な場所に設置されているという問題があります。
空港の設計者、その空港を創った建築家、そしてより具体的には、標識の設置場所を決めたデザイナーの身になって想像してみればわかりますが、これはたいへん難しい仕事です。
自分たちはデザインがあり、どこに何があるかがすべて分かっていて、実際にその場所に陣取っています。デザインツールがあり、すべてが頭の中に知識として入っています。
しかし、この空港に初めてくる利用者のことはどうしたら分かるでしょう。その空港内のどこか所定の場所で自分が何を見ているかが分かるだろうか。自分は何をしようとしているのか、自分のゴールは何か。適切な案内板がなければ迷う原因となります。実際、私はいつも迷子になっています。現にこの週末もたまたまパリで迷ってしまいました。
そこで、今からお話しするのが、解決のためのフィードバックのデザインについてです。
ユーザビリティテストとカスタマーサポート

正確には、デザイナー用と創業者用、どちらも2通りあります。どちらもしっかりと心に留めておいてください。一つはユーザビリティ(使い勝手)のテストです。ですから時期としてはワイヤーフレームの間か、もしくは併行して行ってもいいですね。
実際、ワイヤーフレームができあがったら、ワイヤーフレームを使ってユーザビリティテストを行うことができます。プリントアウトして、その場所を訪れたことのない人たちを集めて一緒に、一つひとつ説明しながら答えを聞くのがいいでしょう。
もっといいのは、自由回答形式の質問を用意することですね。今、私たちは何を見ていますか、というような。答えを少し促すために、こんなせりふもあるといいでしょう。「さあ、着きましたよ。これから○○して、それから○○で……」とか。
質問としては、なんて書いてありますか。次はどこをクリックしますか。どうして私はここにいるんでしょう。こういう作業はまだコードを1行も書かないうちに行います。それなら、うまくいくかどうかを見極めるのに、いろいろテストしてみることができますし、そのほうがコード内のバグを修復するよりずっと安上がりです。
もう一つ、はるかに過小評価されているものの、優れたプロダクトのためには極めて重要なのが、カスタマーサポートです。大多数の人は、一般にサポートラインをシュレッダー扱いしています。見向きもしないし、返事もしない。

しかしプロダクトの現実は……他の人々のためにものを作る人たちにとって、極めて、極めて、日常茶飯的な問題になっていますが、誰もが自分たちの創っているプロダクトは大丈夫だと思い込んでいて、「でも、それは目に見える部分のことだろう?」という反応です。80%のケースです。
皆さんのワイヤーフレームやプロダクト要件文書の中では理想的なケースであっても、最高のプロダクト要件文書、最高のワイヤーフレーム、最高のデザイン、最高の出荷品 は実際にこれらすべての他の使用事例をも解決しているんです。
プロダクトマネージャーが動じもせずに、「まあ、そんなことはめったにないさ」と答えるような1万件の「めったにない」使用事例が実際には起こっていて、それらをすべてまとめれば、要するには壊れたプロダクトがあるということです。
日常的に使う製品に不満を持つ最も根本的な理由の一つがここにあります。プロジェクトマネージャーかデザイナーがこれを見て「こんなことは起こらないだろう」と判断したことに。
ですから、問題を引き起こすのは、このロングテールのバグのなかにいて、しかも、創業者として一番面白いのが大企業はこういうことはまったく考えないということです。大企業はデザイナーやエンジニア、プロダクトチームが実際にカスタマーサポートに何らかの対応をしようとすることを文字通り、不可能にしています。ユーザーを単に家畜と考えているんです。
ですから、皆さんがこの部屋にいることの最大の利点は、皆さんは人間だということ、皆さんは自分で作っているということです。そこで、誰かが皆さんのところへやってきて、「まずい、行き詰まっちまった。何が起きたんだろう?」と言ったら、皆さんはそのEメールを即刻ゴミ箱に捨てたりしなくていいんです。
皆さんはこう言えるんですよ。「まずいな、これはバグだよ。私がなおそう」。
そうすれば、それを修復したあと、皆さんは一生、熱烈な支持者を得ることになります。なぜなら、私たちは信じられないほど非人間的なプロダクトの世界に生きているからです。
私たちはこの信じられないような場所にひとりぼっちでいて、自分たちのプロダクトがうまく機能しないと、そして誰も耳を貸してくれないと、挫折感に襲われます。だから、そのプロダクトの創業者である皆さんが耳を貸し、そして、そういう人たちが2、300人見つかれば、何か驚くほどパワフルなことに向かって、すでに着々と歩み出しています。
Paul Buchheitの言葉の受け売りですが、引用すると、「1000人がまあまあ気にいる物を作ろうとせず、100人が大好きになるものを作りなさい」。
カスタマーサポートこそ皆さんがそれを行える道です。

デザイン、デザイナー、ワイヤーフレームを実際に組み立てる人、ユーザーの身になって考える人、そういう人たちは、チーム全体のなかで、そういうことを考え抜くのに最適任の人たちです。彼らはユーザーにとって最高の擁護者です。
そして、このプロセスはとてつもなく複雑ですが、皆さんには少なくとも以下の点は知っておいて欲しいです。

こういうことは、私が考える優れたプロダクトの一部です。単にリサーチに使われているものではなくて、これらすべてが合わさったものです。
一つ、そしてまた一つのプロダクト、それからユーザビリティテストも、カスタマーサポートも、その主要なピースなのです。ですから、けっして1回のスプリントだけで、終わりではありません。
基本的に、これを何回も繰り返す、終わりのないサイクルのなかにいて、それを続けていく必要があります……皆さんには、こういうピースを一つひとつすべてやってくれる人々は必要ではありませんが、ほんの少しの間、それぞれのピースについて考える時間が必要だと思います。
Part 2 はこちら。
記事情報
この記事は原著者の許可を得て翻訳・公開するものです。
動画: Design for Startups by Garry Tan (Part 1) (2018)
トランスクリプト: Garry Tan - Design for Startups Part 1
