
- 典型的なコンバージョン
- なぜコンバージョンが大事か
- いつコンバージョン率の改善に注力するべきか
- 業界のベンチマーク
- コンバージョンの問題はUIの問題 - 「知識のスペクトル」を使う
- ページ改善のための7つの質問
- 事例

Kevin Hale
今回のテーマはコンバージョン率の改善で、主にランディングページにフォーカスした内容となっています。
しかし、本日の講義で私がお話しする原則や考えは、あらゆるユーザーインターフェースのコンバージョン率の改善に役立てることができます。まずそのことを覚えておいてください。
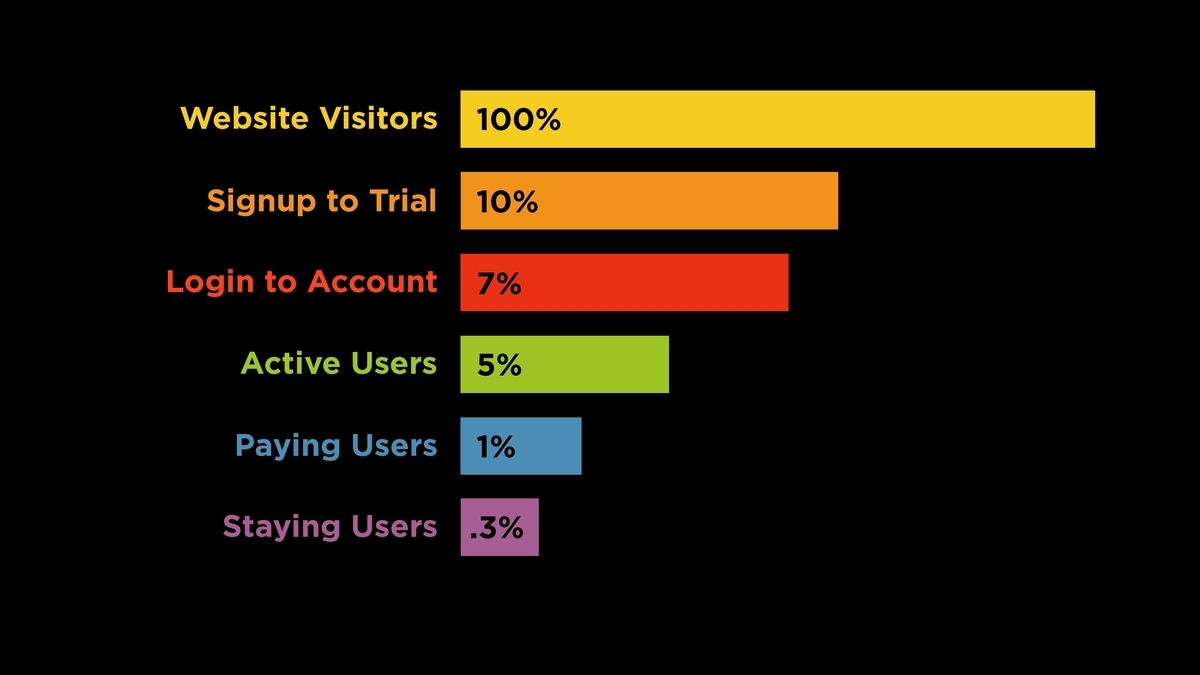
典型的なコンバージョン

これは典型的なコンバージョン率のファネルの例で、コンバージョン率の改善とは基本的に、あるステップから次のステップへ効率良く進めるようにすることです。
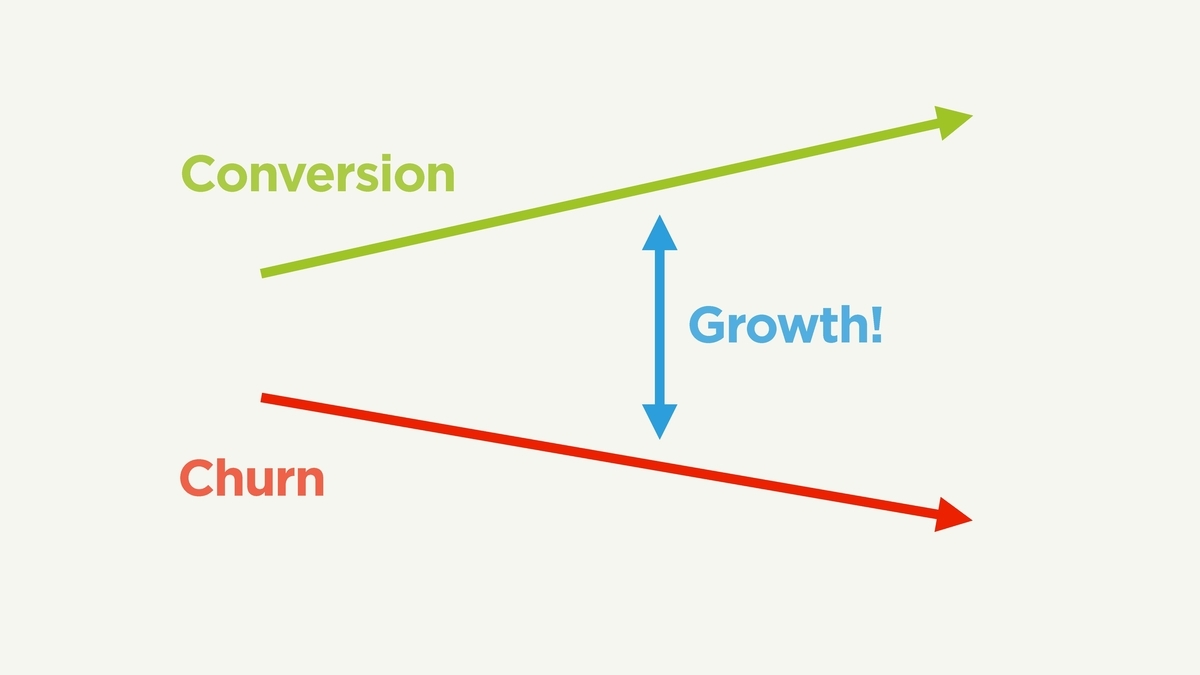
なぜコンバージョンが大事か
なぜコンバージョン率に注意すべきか。

それはコンバージョン率が成長に関する2つの側面、2つの重要なドライバーの1つだからです。成長とはつまり、コンバージョンとチャーンのバランスです。この2つの差が成長の大きさとなります。
チャーンに取り組むことは、コンバージョンに取り組むことよりずっと簡単です。ですから、今回の講義ではより困難な方について考えることになります。これは[聞き取り不能]が始めることです。
いつコンバージョン率の改善に注力するべきか
私が企業のコンバージョン率改善をサポートする際、まず把握したいのは「そもそもこれを改善する必要があるか」ということです。コンバージョン率改善に取り組むべきタイミングは、会社が「水漏れするバケツ」の状態にある時です。
コンバージョン率の改善をするべきか、ファネルの最上部へ注力するなど別のことに取り組むべきか、まず皆さんの認識を同じにするために、業界ベンチマークを紹介しましょう。
業界のベンチマーク

シェアウェア - 0.5%

シェアウェアでのコンバージョン率は約0.5%です。シェアウェアは、インターネット以前の時代遅れの手法ですね。ソフトウェアを無料でリリースして、善意でそれにお金を出してくれる人が現れることを望むやり方ですが、その場合に期待できるコンバージョン率です。
カジュアルゲーム - 2%

カジュアルゲームのコンバージョン率は約2%です。これは列に並んで待っている時などに時々プレイするものです。
フリーミアム SaaS - 3% 以下

大半の会社が重視するのがフリーミアムサービスのソフトウェアです。このコンバージョン率は1.5~5%、平均で約3%です。
企業のページのコンバージョン率が3%程度、つまりそのページの訪問者100人のうち2~3%が登録しているなら、通常コンバージョン率改善にあまり多くの時間を費やす必要はないとアドバイスしています。おそらく他に取り組むべきことがあるはずです。
Flickr - 5 - 10%

そしてさらに高いのが、Flickrです。全盛期のFlickrのコンバージョン率は5~10%でした。
AdultFriendFinder - 10% - 22%

次はAdultFriendFinderです。何を提供しているかにもよりますが、人々の欲求はかなり高く、セックスと孤独の解消を求める人々のコンバージョン率は10~22%です。かなり高いですね。
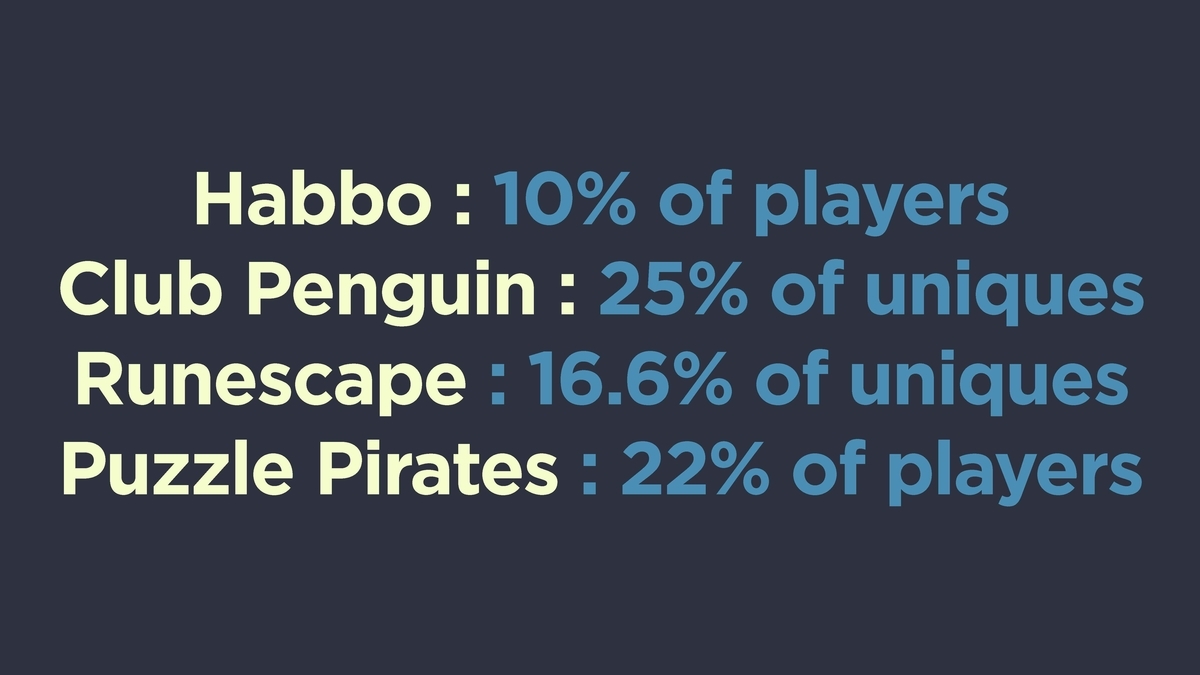
子供向けSNS

ご存じない方に説明しますと、これらは子供向けのソーシャルネットワークで、いわば自分の子供を黙らせて独りになるためのコンバージョン率です。
TurboTax Online - 70%

TurboTax Onlineのコンバージョン率は怪物級の70%です。TurboTaxのサイトに入ってソフトウェアをダウンロードしたら有料会員になるのですが、ほとんどのユーザーが残っていることになります。
コンバージョンの問題はUIの問題 - 「知識のスペクトル」を使う

コンバージョン率の問題はどれもユーザーインターフェースの問題だと考えられます。
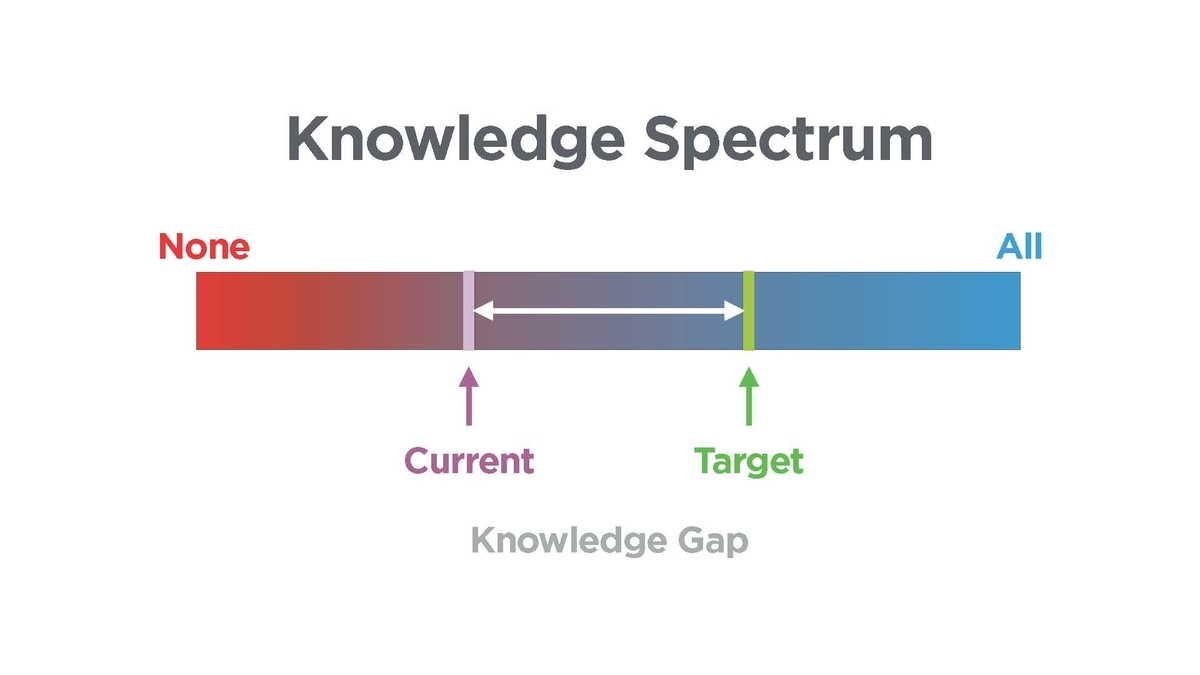
ユーザーインターフェースの問題を解決する方法を説明する際に私が好んで使うコンセプトまたはフレームワークが「Knowledge Spectrum(知識のスペクトル)」と呼ばれるものです。これを考案したのは、Jared Spoolという非常に優秀なインターフェースデザイナーです。
このスペクトルが知識全体で、こちら側は何も知らない知識ゼロ、反対側は神のごとく全てを知っている状態を表します。皆さんのプロダクトとユーザーはこのライン上の2つのポイントに位置しています。たった2つの要因です。
ユーザーがいるのは現在の知識ポイントと呼ばれるこの場所で、皆さんのインターフェースやランディングページなどでユーザーに知ってもらいたいプロダクトの知識がこのターゲット知識というポイントです。
知識ギャップを解消するためにシンプルにする
インターフェースに関して解決したい問題は全て知識ギャップと呼ばれるこの差の解消に行き着きます。これだけです。これらの問題の解決法を学ぶために難解なデザインスクールに通う必要はありません。ユーザーが必要とする知識量を増やすか、自社のプロダクトやインターフェースに必要となる知識量を減らすかのいずれかです。
デザインの問題を解決する場合、私は常に「知識を増やすべきか?減らすべきか?」を考えるようにしています。
つまり、このコンセプトを理解すれば、ランディングページのデザインや改善を行う際に最も有効な手は、とことんシンプルにすることだと言えるでしょう。
ワンボタンインターフェイス

ここで私が考えるのが、ワンボタンインターフェースと呼ばれるものです。ランディングページやプロダクトについて、1ページにボタン1つまで減らしたとしましょう。そこで出てくる質問は「このボタンをクリックしてもらうためにこのページに何を載せるべきか」「その最小量は」ということです。その答えがページに盛り込むべき理想的な内容です。
ボタンを続けてクリックしてもらうためにこのページに載せる情報は何でしょうか、不足している情報はあるでしょうか。
ページ改善のための7つの質問
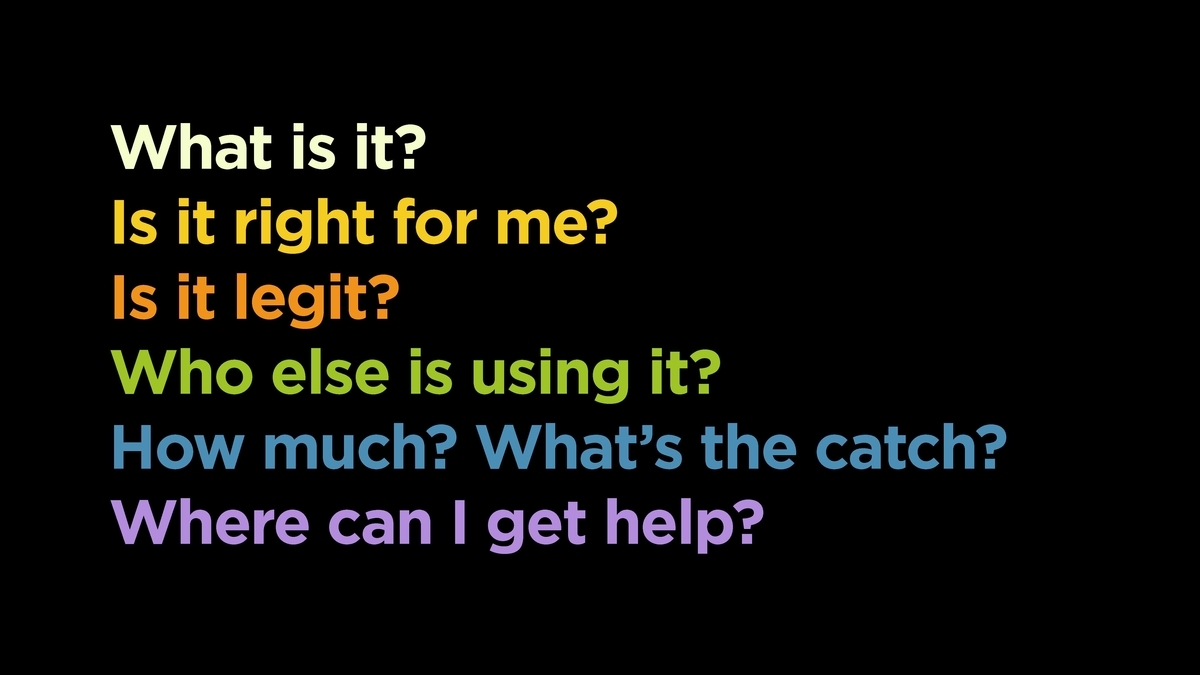
ページの改善を図る際、どんな場合でも私は7つの質問について検討します。この質問を通じてとても洗練されますので、皆さんもそうなれるはずです。
Call to Action は何か

1つ目の質問は「行動喚起 (Call to Action) は何か」です。そのボタンは自社ユーザーに最もクリックしてほしいものでしょうか?分かりやすいでしょうか?どこに配置されているでしょうか?行動喚起に関して覚えておいていただきたいのは、

それがマジックモーメント(マジックモーメント)と私が呼んでいるコンセプトに極めて近いものであるべきだということです。
マジックモーメントとはいわば、ユーザーがスタートアップから得る体験、知識、情報、交流であり、突然ぞくぞくするような興奮を覚えたユーザーが「これは何だ!これこそ自分がずっと欲しかったものだ。今ここにそれがある。すごく面白い。一刻も早くこれを使ってみたい」と思う瞬間です。
Call to Action はこのマジックモーメントに極力近いものです。このボタンをクリックすることで、ユーザーはそのポイントに到達するわけです。私はデザイン批評を行うことがよくありますが、その際に「あなたのマジックモーメントは何ですか」と尋ねます。
プロダクトやアプリに対して特別な気分や大きな興奮を覚えさせる行動喚起までに、例えば27ものステップがあったとすると、そうした行動喚起までの距離は極力ゼロに近づけなければなりません。
では、他の6つの質問はざっと説明して、その後に活動中のスタートアップスクール参加者の事例を2件紹介しましょう。

これは何か
2つ目の質問は「これは何か?このマジックモーメントは何か?」です。これをテストするには、例えばランディングページの一文をメールにコピー&ペーストして自分の母親に送り、母親が「何のことが分かるわ」と言ってくれるかどうかです。
様々なウェブサイトを見ると、その99%はMBA的なマーケティングの話や専門用語であふれ、これは何のことか、その会社が何をしているかを明確に理解できる説明がありません。「これは自分にとって適切か」。多忙を極め自分の問題を解決するのにせっかちになっている人は「自分は間違った場所にいるのか」「これは理に適ったプロダクトか」ということを、自分自身でいち早く確認したいものです。そのような人たちは、ページのどこかに自分自身や自らの問題が反映されているかどうかを見て判断します。
これは正規のものか
「これは正規のものか」。これに関する基準は非常に低いです。ロシアのスパミングサイトのように見えてはいけません。それ以外これに関して考えすぎる必要はありません。多くのテンプレートやテーマが利用できるので、この障壁はすぐにクリアできるはずです。
他の誰が使っているか
「他の誰がこれを使っているか」。多くの人は他に誰も使っていないと、プロダクトを使うことに不安を覚えます。この質問は「これは正規のものか」の変形のように思われるかもしれませんが、この障壁も全く違うものです。これは「自分にとって適切か」「正規のものか」を判断する近道、つまり信頼への近道です。「すでに使っている人がいるのなら試してみよう」となります。
価格はいくらか、キャッチは何か
「価格はいくらか」。「キャッチは何か」。これは極めて多くのB2B企業が自社のウェブサイトに載せることをためらうものです。この講義をプライシングと一緒にしたのはそのためです。これについては皆さんも共感していただけるでしょう。
皆さんは、ウェブサイトを訪問して「これはいくらか知らないけど使ってみるか。良さそうだし、試してみよう」と思ったことはありますか?多分いないでしょう。ですから、価格やキャッチを明らかにしていないことがコンバージョン率に影響を及ぼしていることは驚きではありません。
例えば、プロダクトを無料で配布し、他のビジネスモデルで収益を出しているとしましょう。皆さんはそのことをユーザーに説明する必要があります。そうしなければユーザーは被害妄想に駆られたり、不安になったり、心地悪く感じます。
どこでサポートを得られるか
そして最後の質問が「どこでサポートを受けられるか」です。ウェブサイトを訪問するユーザーの中には、「よくある質問」が列挙されていても、詳しい説明が掲載されていても、良くできた説明動画があっても意に介さず、「とにかく誰かに質問したい。誰かに話を聞いてもらいたい。直接話をしたい」と言う人が常に一定数存在します。また「これは実在する人間がやっているのか知りたいだけだ」と言う人もいます。他に、面倒なことが嫌で直接質問しながらウェブサイトを案内してもらう方が楽な人もいます。会社への連絡方法が分かりにくい、あるいはユーザーをサポートする姿勢が感じられない場合、ユーザーはその会社のプロダクトを使い始めたとしても続かないでしょう。
短い説明でしたが、基本的に7つの質問はこういうことです。
事例

では、スタートアップスクールに参加した会社に関する2つの事例に移りましょう。資料に関してまだ先方の許可を得ていませんが、スタートアップスクールフォーラムでデザイン批評をする際に提出されたものなので、おそらく大丈夫でしょう。
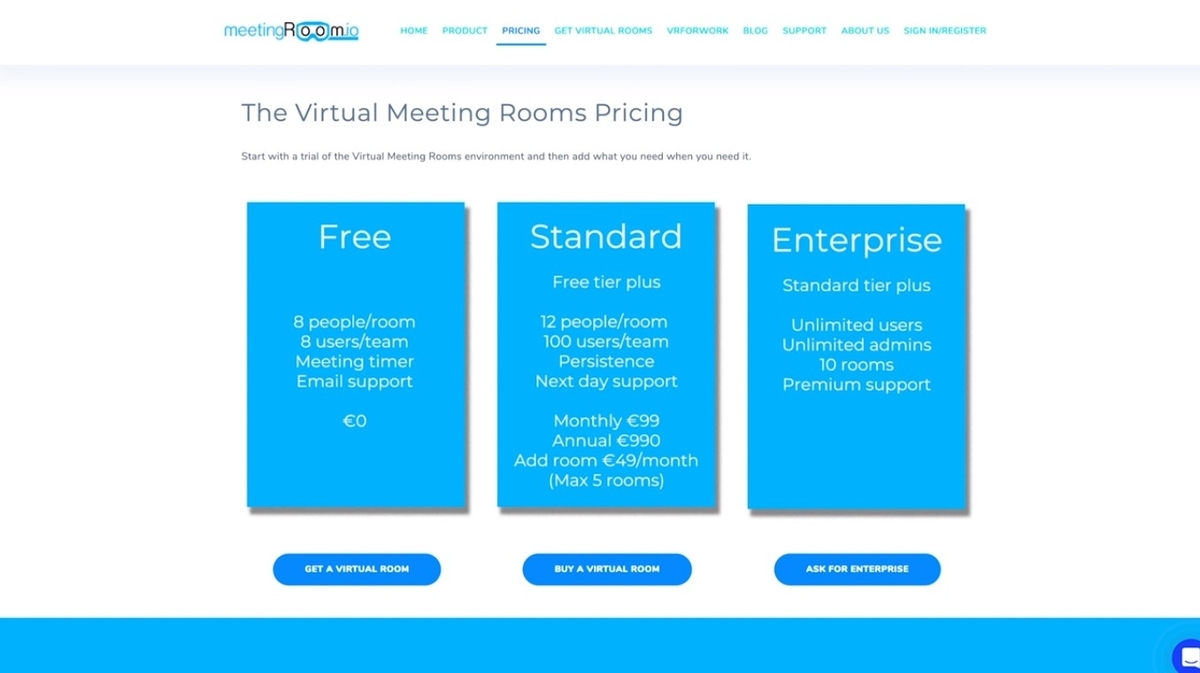
meetingRoom.io
では、1つ目の事例は、

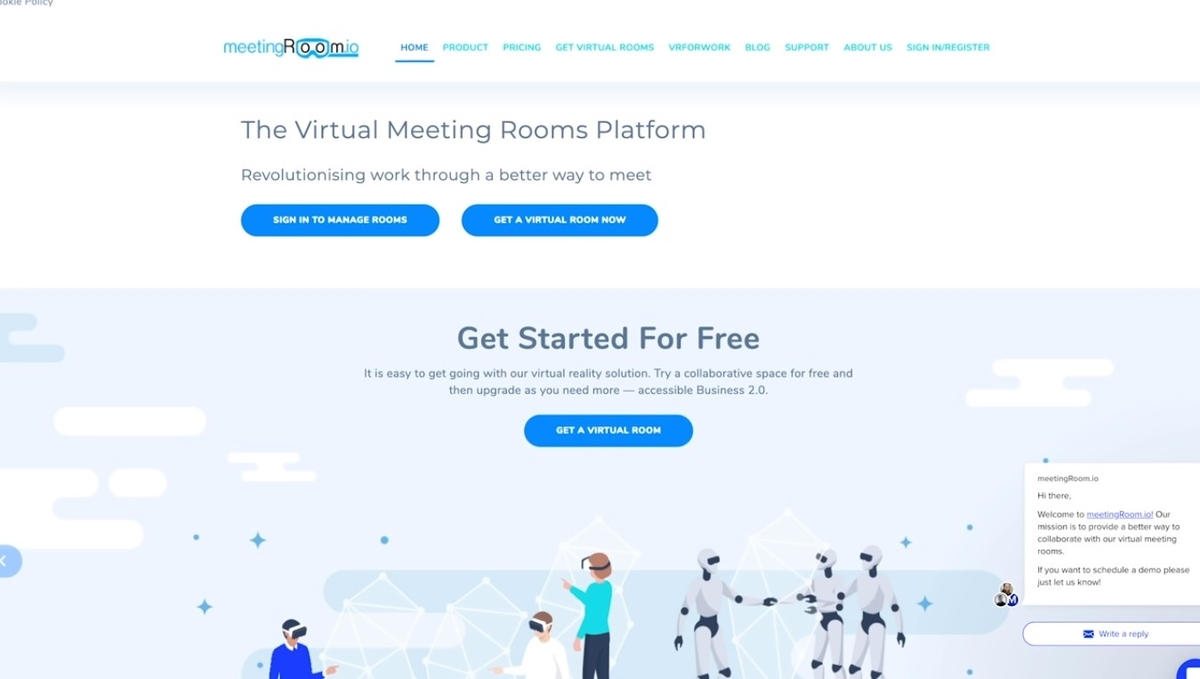
meetingRoom.ioです。最初の質問は「行動喚起は何か」です。この会社が私に一番してほしいことは何でしょうか?基本的に指示に従って進んで、マジックモーメントからどれほど離れているかを確認してみます。
この会社はバーチャル・ミーティングルームのプラットフォームを開発していて、(コピー&ペーストはできませんが)VR空間で誰かと会えるというものです。これを使えば、VR空間を利用した会議をすることができます。では、バーチャルルームを使うと想像してください。このページ上には行動喚起に匹敵するものがたくさんあって、(ここでリピートはしませんが)どこへ進むか思い出しました。
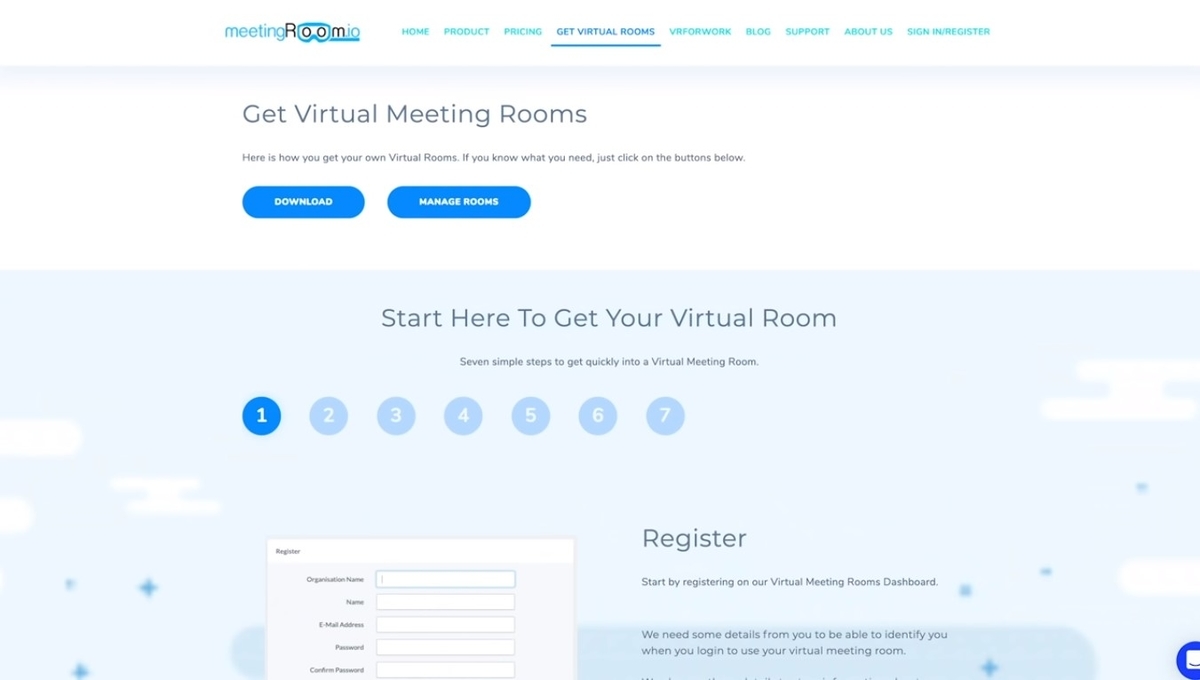
では、最も効率的に「Get Virtual Meeting Rooms(バーチャル・ミーティングルームの利用)」に進みましょう。

ここにはダウンロードを促す行動喚起があり、管理する会議室があります。

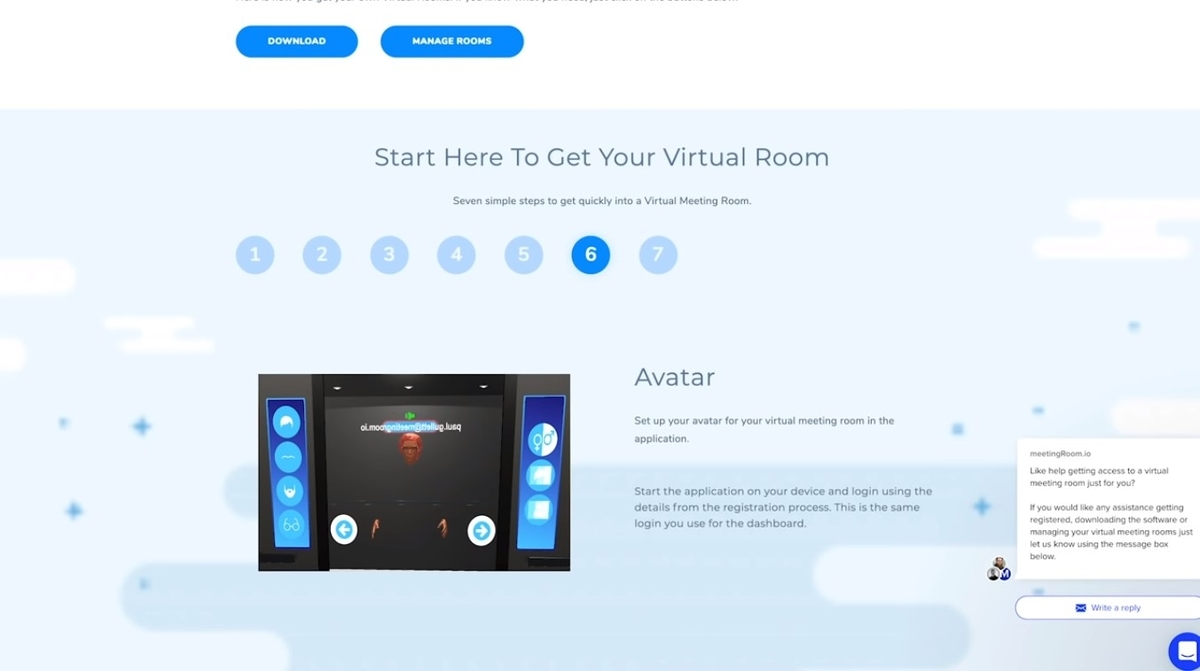
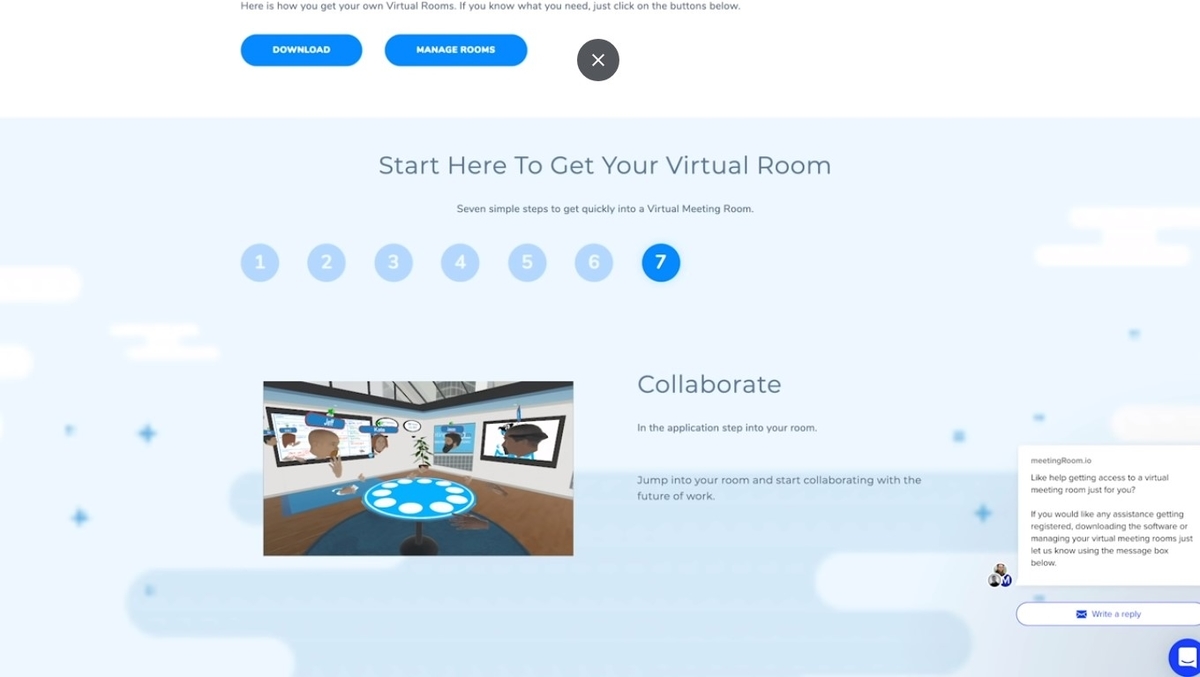
そして、「Start Here To Get Your Virtual Room(バーチャルルームに入るためにここからスタート)」とあり、

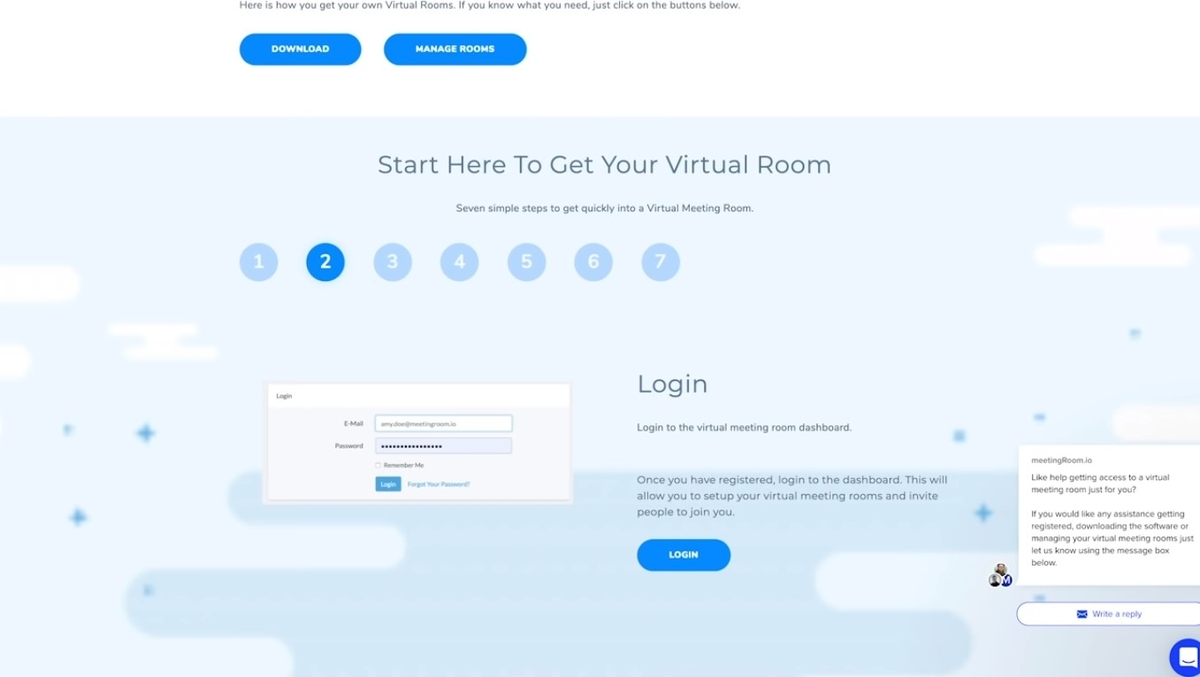
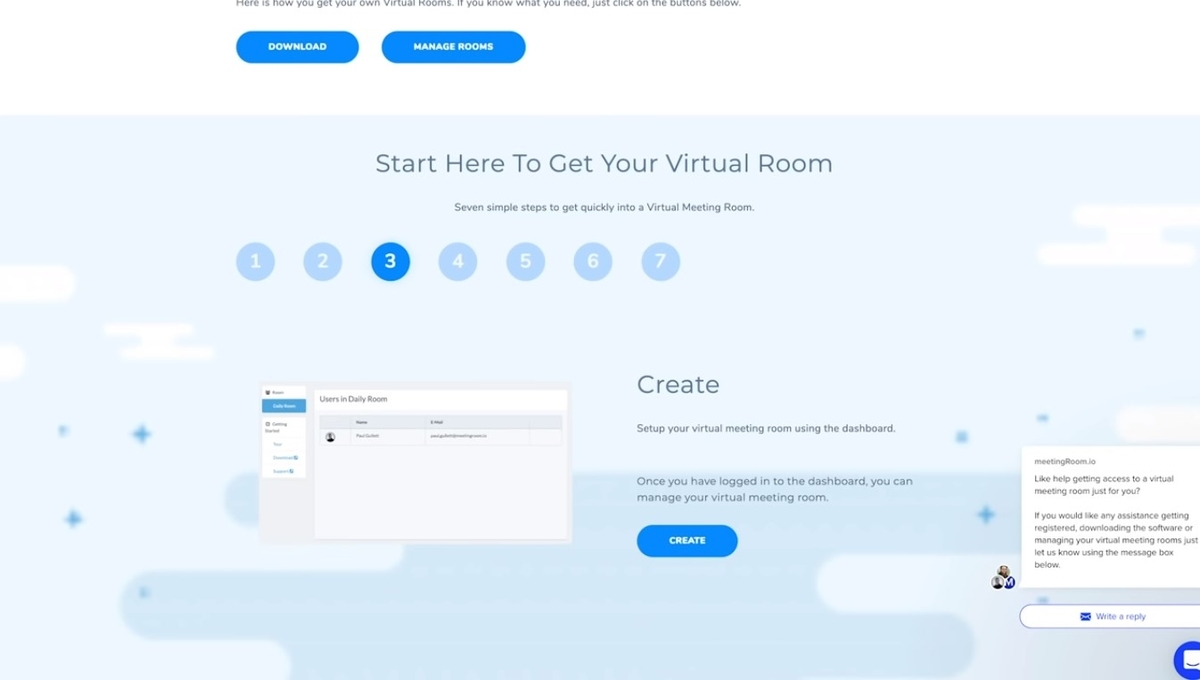
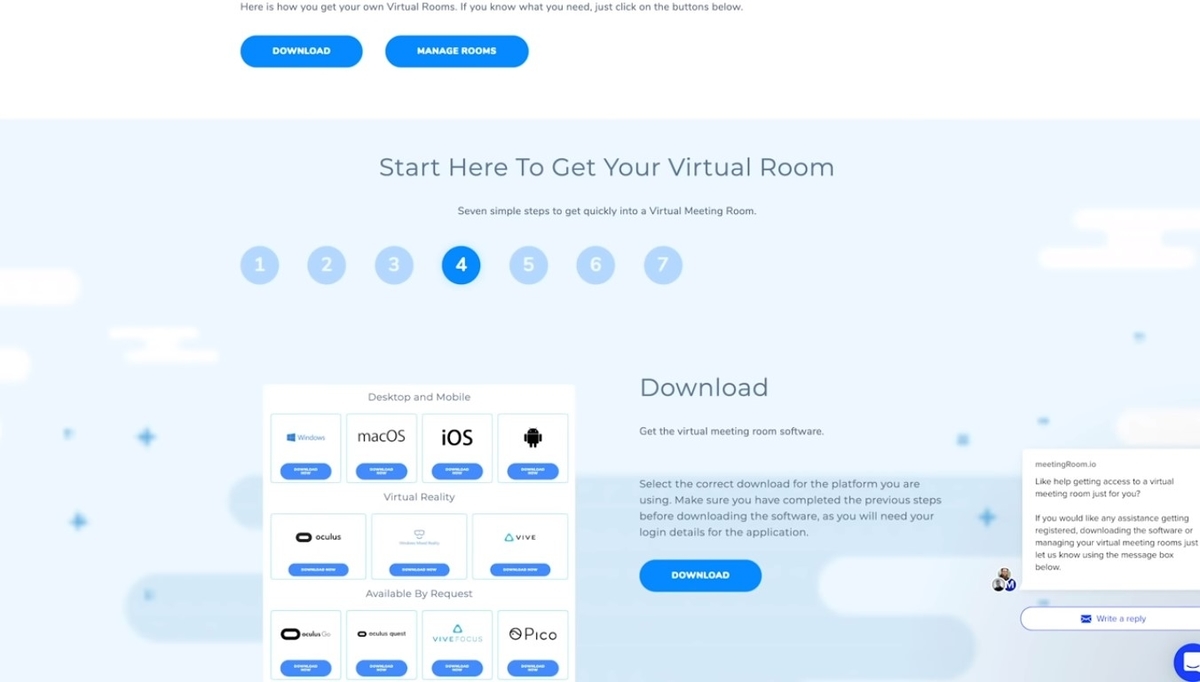
会議室を設定するまでの7つのステップを順に進むカルーセルがあります。

しかし、



どのステップもアクションを行うフォームとはなっていません。

そしてここに到達しますが、願わくはこの時進んできた7つのカルーセルを覚えているということですね。
ここで私がお勧めしたいのは、常にボタンは1つということです。それなら非常に分かりやすいです。どんなページにせよ、私が皆さんにしてほしいのはこれです。(2つ目ですが…)この手法はユーザーにとって理解しやすいものになっているとは私には思えませんし、先に進みながら全部を覚えておくことはできません。ユーザーに全てのステップを理解してもらうのは良いことですが、もっと早くマジックモーメントを体験してもらうために何かできると思います。
この場合、マジックモーメントが生まれる場面は、最終的に予約を完了してバーチャルルームで誰かと会い、交流して何らかを解決した時です。
それをすぐにできないと感じたら、別の方法でできるようにしてほしいと思います。私なら何か動画を追加しようと思いますが、ここにはあるでしょうか。ここにありますね。この動画は長くて、魔法の場所にすぐに連れて行ってくれるものではありません。これが1つ目です。
2つ目は「これは何か」です。これはバーチャル・ミーティングルーム・プラットフォームですが、これをコピー&ペーストしてもよく分かりません。また、このうろうろしているカルーセルですが、私の7つの質問の答えとなるかもしれない必要な情報を見えなくしていて、うまく機能していません。
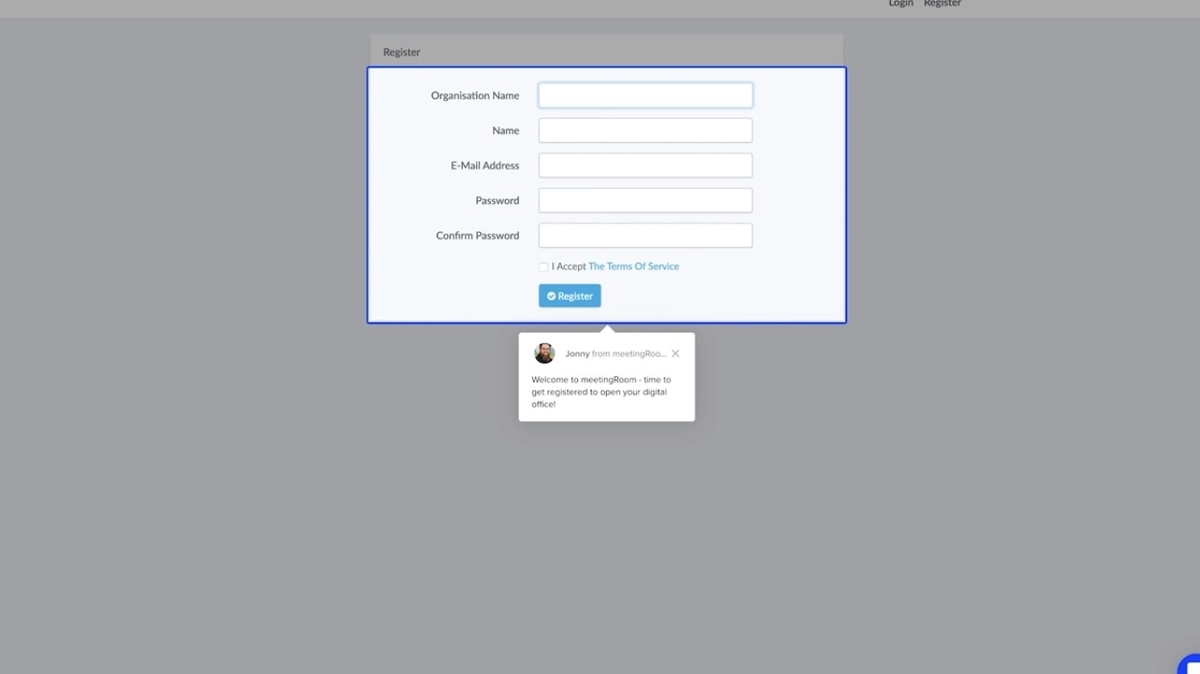
そして次に、オープンベータです。これは正規のものかどうか、つまり「信頼できるかどうか」という点において影響を及ぼします。後の登録ページで、クローズドベータを始めることについて書かれています。つまり、これらは全てユーザーにプロダクトを体験してもらう準備ができていないことを暗に示しています。「実際のミーティングにこれを使用しないでください」と書いているようなものです。
では、ここまで来ることができたら、次へ行きましょう。

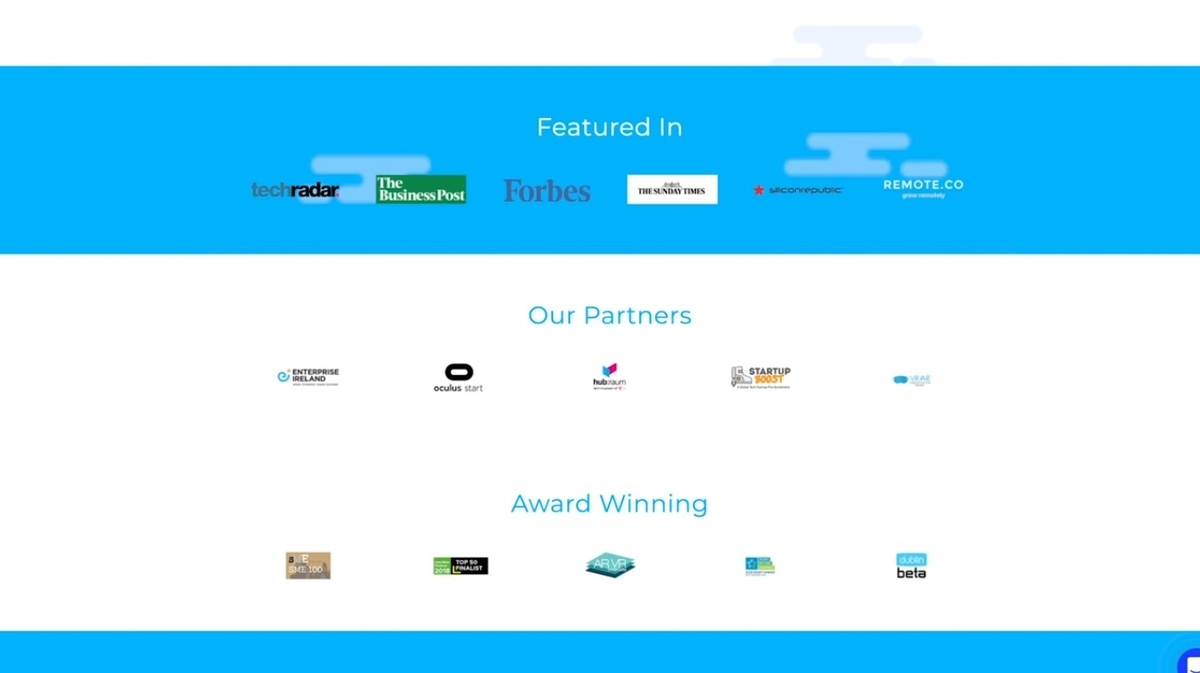
次は「他の誰がこれを使っているか」です。顧客リストはありません。代わりにプロダクトが紹介されているメディアのロゴがあり、パートナーがあり、何を意味しているかは分かりませんが、受賞歴もあります。しかしこれらはどれも実際に使用しているユーザーではありません。関係のないロゴがありすぎて、実際にこれを使っている人がいないのではと不安になってきます。
次は「どこでサポートを受けられるか」です。右下にIntercomがありますが、ヘルプページやサイトの使い方をすぐに確認できる文書は見当たりません。

そして最後にプライシングですが、このページに来るとミーティングルーム1部屋に12人が参加する場合は月額99ドルであると確認して、このサービスを使い始めることができます。これで終わりですが、無料コースを選ぶとこのプロセス全体をまた繰り返すことになります。
些細な問題がたくさんありますね。全ての質問について検討すると、このページには最適化されていないことが多数見受けられます。
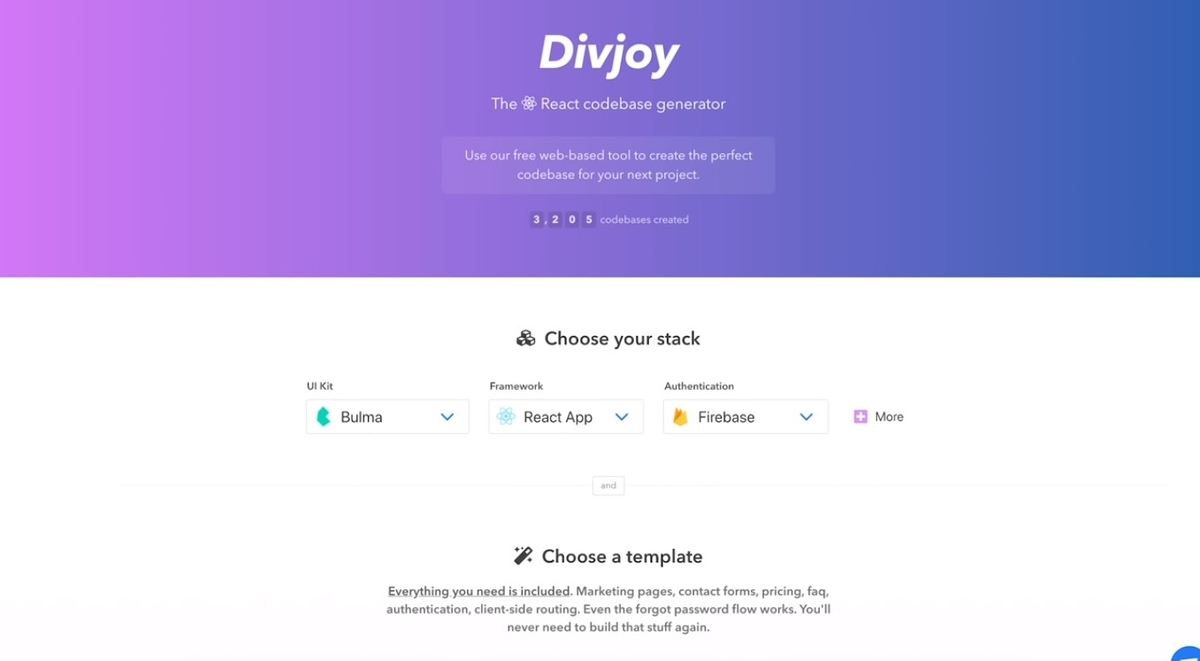
Divjoy

では、2つ目の事例に移りましょう。これは少し異なりますが、Divjoyという会社のページです。自社をReactベースのコードジェネレーターと称していて、無料のウェブベースツールを使ってプロジェクト用の完璧なコードベースを作成しましょうとあります。
まず私が把握したいことは、彼らがユーザーに最もしてほしい行動喚起は何かです。このページを下にスクロールしていっても、優れたボタンのようなものは見当たりません。

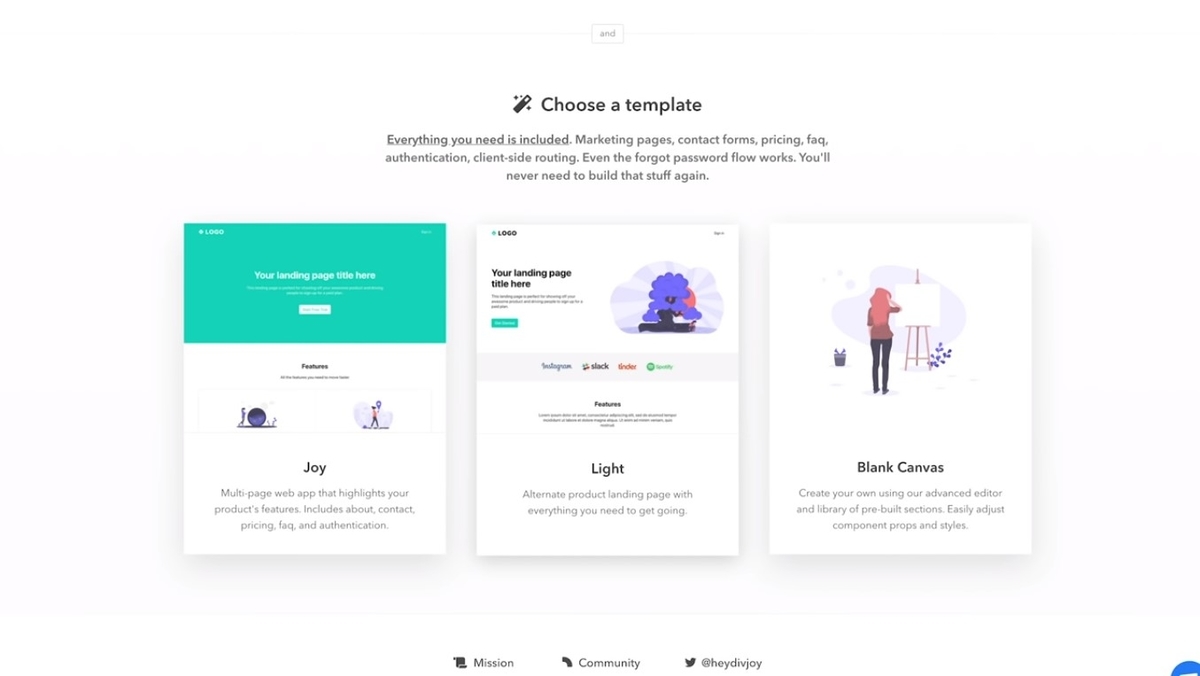
ユーザーにしてほしいのは、これらのテンプレートのどれかをクリックすることで、ボタンの役割を果たしているのがこれらのスクリーンショットです。ここにアフォーダンスの問題があるようです。
そしてクリックして次のページに行くと、

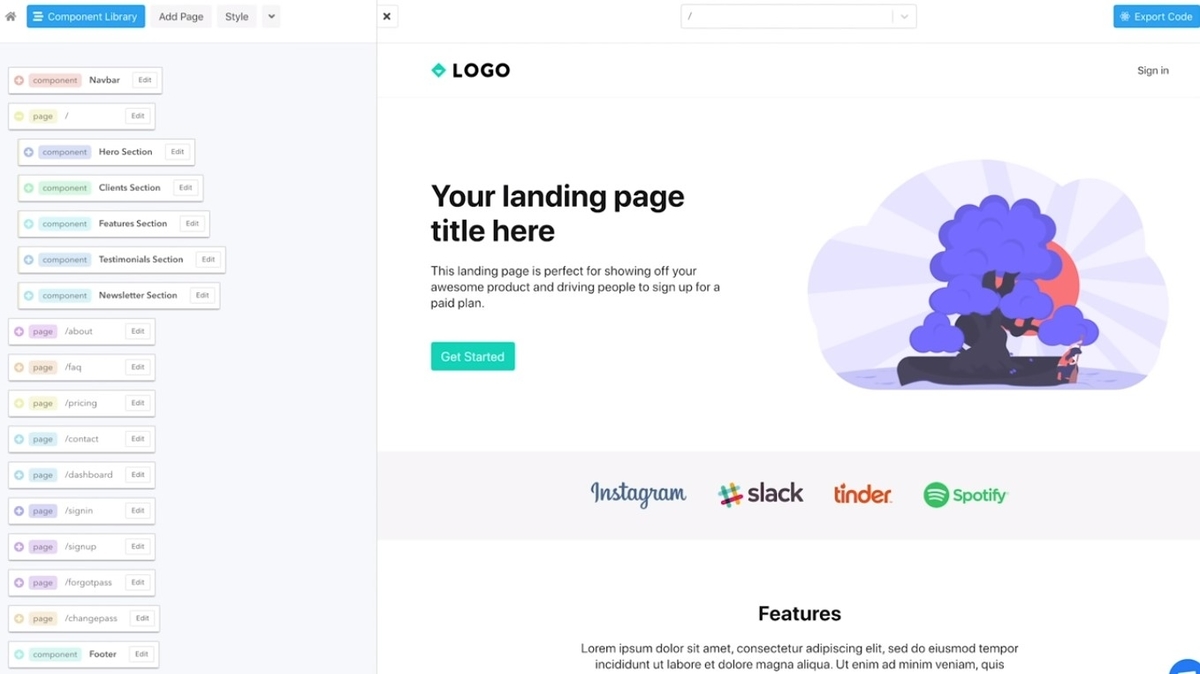
単なるランディングページのテンプレートではなく、ダッシュボードや登録ページ、プライシングページまであることが分かります。これが私のマジックモーメントです。SASアプリ開発のためのプロジェクト全体がここに展開されています。非常に素晴らしいと思いますが、ここに全て揃っているという説明がどこにもありません。それはコードをエクスポートするまで分からないかもしれません。
では、ダウンロードを押すと、コードを入手できましたね。このように、プロダクトを体験するまでにたくさんのステップがあり、明示されていないことが多いため、このサイトで提供されているプロダクトの素晴らしさを見落としてしまう可能性があるかもしれません。
このサイトのまあまあ良い点を挙げるとすれば、顧客のロゴは載せていませんが、テンプレートを作成またはダウンロードした人数は載せています。この数字から、これを使って有効だと思っている人が実在することが分かります。さらにここまで進むと必要とするもの全てがあります。そして、その他の記述があります。
しかし、おかしなことにユーザーがそれらのテキストを読むことはないでしょう。コピーの中にあるので、見落としてしまいます。ここにもIntercomがありますが、「よくある質問」や「このサイトについて」等の十分な情報はありません。ですので、これはサイドプロジェクト以上のものであるとは分かりますが、ここにどれくらい投資できるか、今後どれだけ信頼できるかという点では最低限の情報しか得られないでしょう。
記事情報
この記事は原著者の許可を得て翻訳・公開するものです。
原文: How to Improve Conversion Rates (2019)
